- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
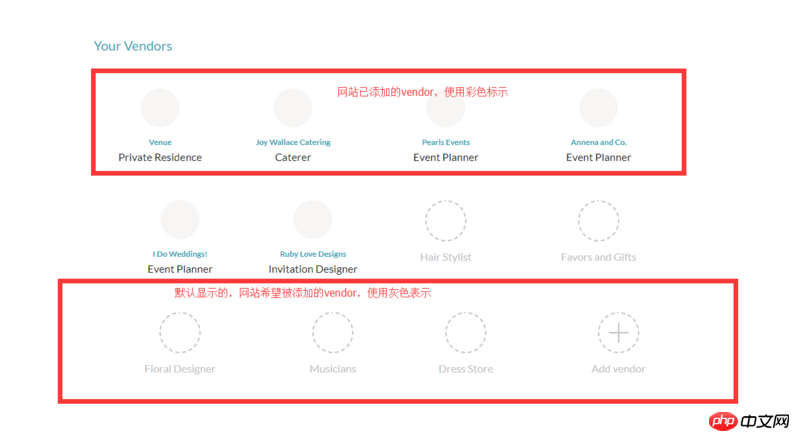
Es besteht folgende Anforderung:

Die farbigen sind die Anbieter, die der Kunde hinzugefügt hat, und die grauen sind die Anbieter, die die Website vom Kunden erwartet (für diese Kategorie).
Derzeit erforderlich: Wenn der Kunde den Anbieter hinzufügt In der Kategorie, die der Kunde hinzufügen soll, erscheint der Anbieter oben und verschwindet unten. Wenn der hinzugefügte Anbieter nicht über die Kategorie verfügt, die voraussichtlich hinzugefügt werden soll, verschwindet er von oben und erscheint unten (kann in Echtzeit hinzugefügt und gelöscht werden).
Hinweis: Der Anbieter hat ein Kategorie-Flag „category_id“, und eine „category_id“ kann für mehrere Anbieter gelten.
HTML-Code:
<p id='andedVendors'>
<li class="addVendorScope" v-for="vendor in vendors">
<a class="addVendorTrigger actived" href="javascript:void(0)">
<span class="icomoon-delete-icon deleteVendorIcon" href="#quetionnaireModal" data-toggle="modal" role="button" v-on:click="deleteIcon(vendor.VendorWedding.id)"></span>
<p class="singleVendorContent">
<p class="singleVendorIcon">
<p class="singleVendorIconInner">
<i class="filterIcon">
<i><img :src="vendor[0].category_file_identifier" /></i>
</i>
</p>
</p>
<p class="singleVendorName">
<h5 class="blueColor">{{vendor.UserProfile.organization_name}}</h5>
<h4>{{vendor.VendorCategory.category_name}}</h4>
</p>
</p>
</a>
</li>
</p>
<p id="defaultShowVendor">
<li class="addVendorScope" v-for="vendor in vendors">
<a class="addVendorTrigger" href="#vendors_search_form" data-toggle="modal" role="button" onclick="javascript:clear_recep1();">
<p class="singleVendorContent">
<p class="singleVendorIcon">
<p class="singleVendorIconInner">
<i class="filterIcon">
<i><img :src="vendor.vendor_category_image" /></i>
</i>
</p>
</p>
<p class="singleVendorName">
<h5 class="blueColor"></h5>
<h4>{{vendor.vendor_category_name}}</h4>
</p>
</p>
</a>
</li>
</p>js-Code:
var wedding_id = jQuery('#wedding_id').val();
var getVendorsUrl = root+'/albums/ajaxGetVendorsData';
var ajaxGetData = function(){
Vue.http.post(getVendorsUrl, {wedding_id:wedding_id},{'emulateJSON':true}).then(function (res) {
res.body.forEach(function(element){
if(element.VendorCategory.id in defaultShowVendor.vendorsDeault){
defaultShowVendor.vendors[element.VendorCategory.id] = '';
delete defaultShowVendor.vendors[element.VendorCategory.id]
}
});
for(object in defaultShowVendor.vendorsDeault){
if(! (object in defaultShowVendor.vendors) ){
var isExite = false;
(function(object){
res.body.forEach(function(element){
if(object == element.VendorCategory.id){
isExite = true;
}
});
})(object);
if(!isExite){
defaultShowVendor.vendors[object] = defaultShowVendor.vendorsDeault[object];
}
}
}
vendors.vendors = res.body;
});
}
var ajaxDeleteVendor = function (vendorWeddingID) {
Vue.http.post(root+'/albums/ajaxDeleteVendor', {vendor_wedding_id:vendorWeddingID,wedding_id,wedding_id},{'emulateJSON':true}).then(function (res) {
vendors.vendors = res.body;
$('.deletePendAlb').click();
});
}
var defaultShowVendors = {
<?php foreach ($defaultShowVendor as $key => $value) :?>
<?= $key;?>:{
vendor_category_id:<?= $key;?>,
vendor_category_name:'<?= $value['category_name'];?>',
vendor_category_image: "<?= S3_SERVER_PROFILE_IMAGE_PATH. 'category_images/' . $value['category_file_identifier'];?>"
},
<?php endforeach;?>
};
var defaultShowVendor = new Vue({
el:'#defaultShowVendor',
data:{
vendors :defaultShowVendors,
vendorsDeault:defaultShowVendors
}
});
var vendors = new Vue({
el:'#andedVendors',
data:{
vendors:{}
},
created:function(){
ajaxGetData(wedding_id);
},
methods:{
clickEvent:function (wedding_id) {
ajaxGetData(wedding_id);
},
deleteIcon:function(wedding_id){
deleteVendorModal.vendorId = wedding_id;
}
}
});
var deleteVendorModal = new Vue({
el:'#deleteVendorModal',
data:{
vendorId:''
},
methods:{
deleteVendor:function(vendorWeddingID){
ajaxDeleteVendor(vendorWeddingID);
}
}
});Die ajaxGetData-Methode, die eine Ajax-Anfrage sendet, verarbeitet die obige Logik, aber es gibt immer ein Problem:
for(object in defaultShowVendor.vendorsDeault){
if(! (object in defaultShowVendor.vendors) ){
var isExite = false;
(function(object){
res.body.forEach(function(element){
if(object == element.VendorCategory.id){
isExite = true;
}
});
})(object);
if(!isExite){
defaultShowVendor.vendors[object] = defaultShowVendor.vendorsDeault[object];
}
}Jedes Mal, wenn die Seite neu geladen wird, verhält sich die Seite normal, aber das einzelne Hinzufügen/Entfernen eines Anbieters scheint nicht richtig zu funktionieren.
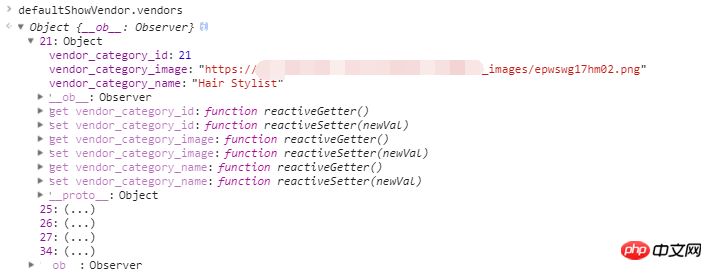
Fügen Sie zwei Vue-Daten ein:defaultShowVendor.vendors:

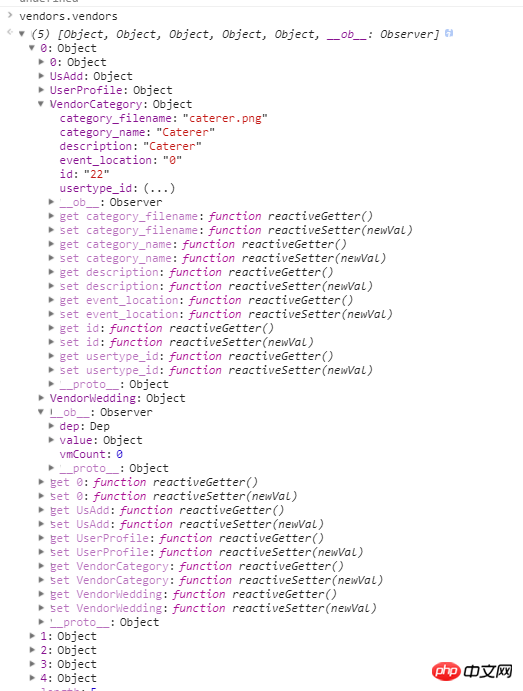
vendors.vendors