- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich arbeite derzeit an einem PC-Projekt, bei dem ich das Echarts-Diagramm in der Bootstrap-Modalbox anzeigen möchte. Wenn der Benutzer auf die Schaltfläche klickt, wird ein Modal mit dem Inhalt des Echarts-Diagramms angezeigt.
1. Erstellen Sie zunächst eine modale Box~
HTML:
<button type="button" class="btn btn-primary"><!--弹出按钮-->
弹出来
</button>
<p id="myModal" class="modal fade bs-example-modal-lg"><!--模态框-->
<p class="modal-dialog modal-lg" style="height: 80%">
<p class="modal-content" style="height: 100%;">
<p id="box" style="height: 100%"></p><!--给echarts准备的容器-->
</p>
</p>
</p>
JS:
$('.btn').click(function(){
$('#myModal').modal();//点击按钮弹出模态框
})
2. Diagramm rendern:
$.ajax({//发送请求
url : BASE_URL + "/index/search",
data : {
"keyword" : keyword
},
type : 'GET',
dataType : 'json',
success : function(data.data){//拿回数据
var data = data.data;
var myChart = echarts.init(document.getElementById('box'));//初始echarts
option = {//配置图表(从echarts官网示例上扒的option,可忽略)
backgroundColor: new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{
offset: 0,
color: '#f7f8fa'
}, {
offset: 1,
color: '#cdd0d5'
}]),
title: {
text: '1990 与 2015 年各国家人均寿命与 GDP'
},
legend: {
right: 10,
data: ['1990', '2015']
},
xAxis: {
splitLine: {
lineStyle: {
type: 'dashed'
}
}
},
yAxis: {
splitLine: {
lineStyle: {
type: 'dashed'
}
},
scale: true
},
series: [{
name: '1990',
data: data[0],
type: 'scatter',
symbolSize: function (data) {
return Math.sqrt(data[2]) / 5e2;
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(120, 36, 50, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])
}
}
}, {
name: '2015',
data: data[1],
type: 'scatter',
symbolSize: function (data) {
return Math.sqrt(data[2]) / 5e2;
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(25, 100, 150, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])
}
}
}]
};
myChart.setOption(option);//渲染图表
}
})
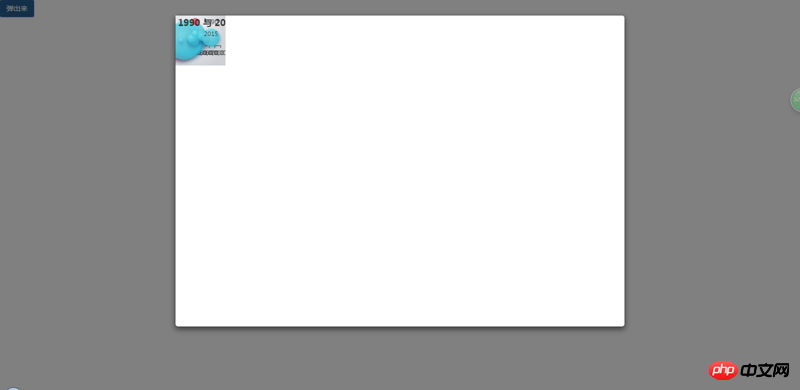
An diesem Punkt denken wir vielleicht, dass diese Funktion erfolgreich war, aber tatsächlich gibt es hier eine kleine Grube, wie im Bild gezeigt:

Das Diagramm wird zu einem Klumpen, anstatt den gesamten Container adaptiv zu füllen.
代言2017-06-12 09:33:22
原因是这样的:
echarts在渲染图表时,会自动根据容器的尺寸撑满图表,而此时我们的容器同时又是未弹出的bootstrap模态框,当我们把容器的width、height单位设置为百分比(我们都知道百分比是根据父元素的尺寸来的,模态框没打开,父元素的尺寸也就不存在),echarts无法得知容器的尺寸,就会按照默认最小值进行渲染,就导致了上图中的情况。那怎样解决呢?
既然没打开模态框时echarts渲染蒙逼了,那我们可以让echarts在模态框打开后重新渲染一遍。该怎么做?从bootstrap和echarts的官方文档可以找到答案:

上图所示,我们可以利用bootstrap模态框的回调函数等模态框完全打开再去重新渲染图表:
$('#myModal').on('shown.bs.modal',function(){
//.....
})

上图所示,echarts为我们提供了重新渲染图表的resize方法,这样我们就可以结合bootstrap模态框的回调函数根据新的尺寸重新渲染:
$('#myModal').on('shown.bs.modal',function(){
myChart.resize()
})
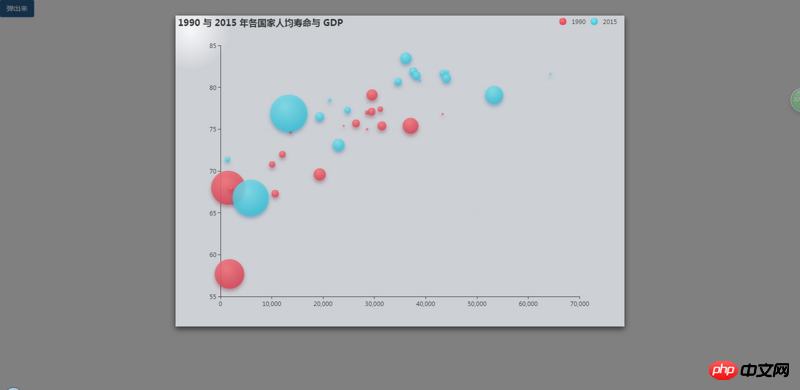
把以上代码放进ajax请求成功的回调函数就ok了!

一个小坑,小小的分享一下,能帮助遇到相同问题的童鞋最好!有问题欢迎留言,欢迎指导。