- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Die Anforderung besteht darin, eine Backend-Verwaltungsschnittstelle mit zugehörigen Berechtigungsverwaltungsfunktionen zu erstellen. Die entsprechenden Ideen basieren auf dem Artikel „addRoutes implementiert Backend-Verwaltungsfunktionen“. Die spezifische Methode besteht darin, die Berechtigungen der Rolle im Backend zurückzugeben Durch Aufrufen der addRoutes-Methode beim dynamischen Laden verwaltet vuex den Routenladestatus und die geladenen Routen und speichert sie während des Festschreibungsvorgangs im SessionStorage. Unter normalen Umständen wird das Menü nach der Anmeldung normal angezeigt und die entsprechende Schnittstelle kann angeklickt werden. Nachdem die F5-Seite aktualisiert wurde, wird die Route aus sessionStorage entfernt und neu geladen. Das Menü kann zu diesem Zeitpunkt noch normal angezeigt werden, beim Klicken wird jedoch ein Fehler ausgegeben:
1 2 |
|
Ich bin ein Neuling, bitte helfen Sie mir herauszufinden, wo das Problem liegt
login.vue-Code-Snippet
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
|
store.js-bezogener Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
getters.js
1 2 3 4 5 6 |
|
action.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
store.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
|
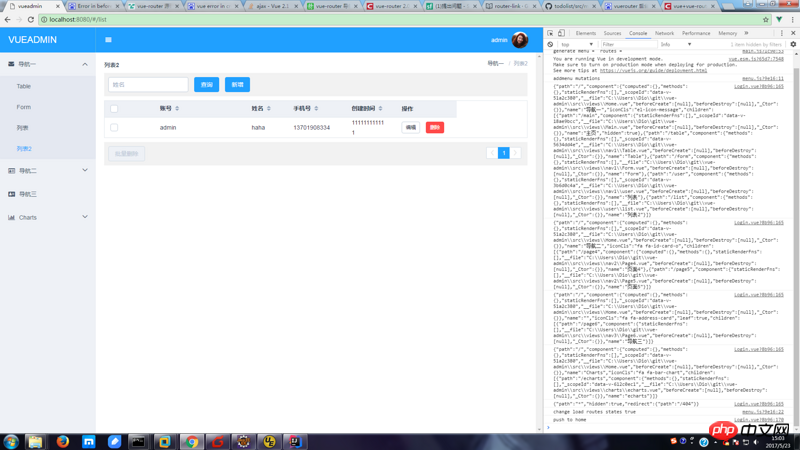
Nachdem Sie sich zum ersten Mal angemeldet haben, klicken Sie wie gewohnt auf das linke Menü
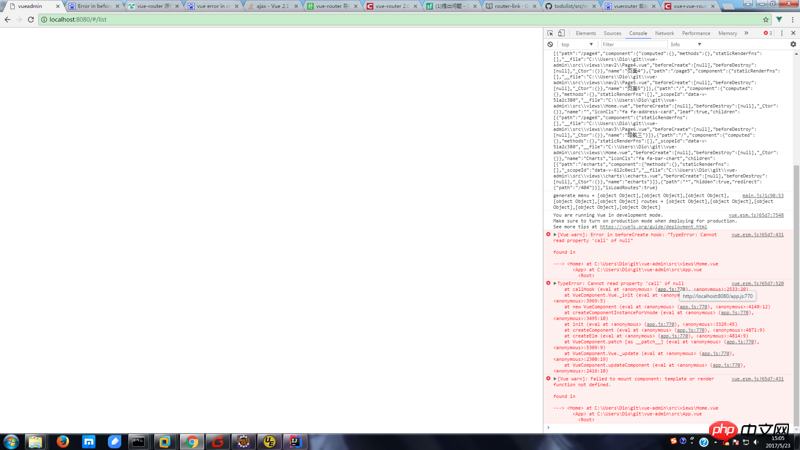
Nach dem Aktualisieren mit F5 löst ein Klick auf das Menü einen Fehler aus
.]
Fehlercode
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
为情所困2017-06-12 09:32:35
经过测试下来,发现发生这种问题的根本原因在于路由component参数在被json转换成字符串之后,然后转回对象的时候无法解析,我尝试了一下直接使用import Home from ‘xxx’ 来替代component的值之后便正常显示路由信息了。但是依然没从根本上解决该问题,头疼