- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

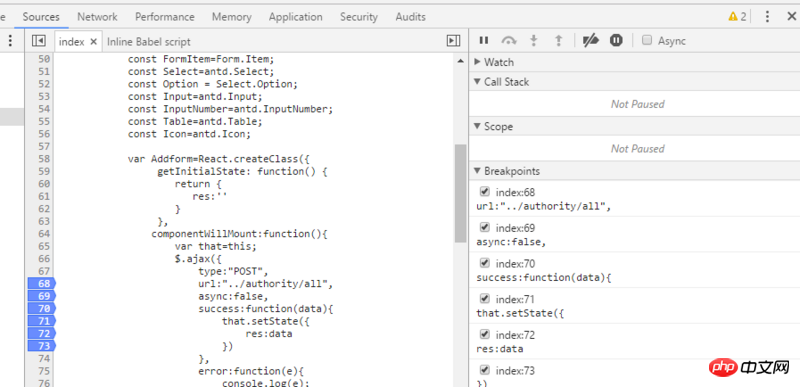
Wie im Bild gezeigt, ermöglicht das Aktualisieren der Seite nach dem Setzen eines Haltepunkts kein Debugger-Debugging. Die Einstellungen wurden nicht geändert.
ringa_lee2017-06-12 09:32:23
console.log(e);这个有没有打印出来,打印出来了就说明,这个ajax请求出现了异常,也就不会进入success回调了
三叔2017-06-12 09:32:23
面对这样的一个问题,我们不一定纠结在这个调试为什么不能起效,可以采取其他方式检查和调试自己的代码。
1、这里我们可以通过Network去查看是否发起了异步请求,请求是否成功,返回是否正常,
2、通过console下查看是否有代码报错,然后通过console.log打印下输出之类的尝试,
3、逐个去排除可能存在的问题,js这样断点调试方式使用起来有时费时费劲,你这里没有进入断点可能更能ajax有关,好像在ajax请求有延时而造成的,这个你看测试下。
这里没有具体是回答到你的问题,抱歉,但是看到这样问题也想着提供一个解决思路,希望能帮到你。
ringa_lee2017-06-12 09:32:23
加三个断点就能判断了
1、var that=this加个断点,判断是否有调用到该函数
2、success 加断点,判断是否OK
3、error加断点,判断是否失败