- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
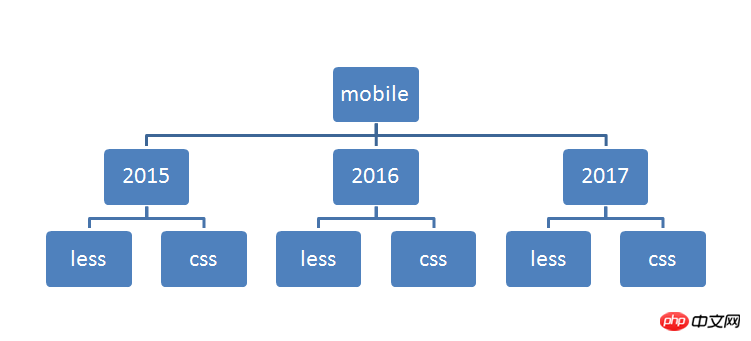
Das Projektverzeichnis ist wie im Bild dargestellt: 
Die Ordner 2015, 2016 und 2017 befinden sich auf derselben Ebene wie gulpfile.js, package und node_module.
Ich möchte die weniger Dateien in jedem Ordner automatisch kompilieren und in ihren jeweiligen CSS-Ordnern generieren. Dann lautet der Code, den ich geschrieben habe, wie folgt:
var gulp = require('gulp'),
less = require('gulp-less');
//LESS编译任务
gulp.task('less', function () {
gulp.src('./*/less/*.less')
.pipe(less())
.pipe(gulp.dest('./*/css'));
});
gulp.task('default', function () {
gulp.watch('./*/less/*.less', ['less']);
});Wie soll ich es ändern?