- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
var test_html = '<p id="test">你忽然<span>你好</span>test</p><p>hire</p><p><b>额</b></p><p><u><b>铁塔爷爷又一伙人</b></u></p><p><b><span style="color: rgb(76, 51, 229);">eat</span></b></p><p align="center"><b><span style="color: rgb(76, 51, 229);">居中杨</span></b></p><p align="left"><b><span style="color: rgb(76, 51, 229);" fsize="medium">你浩特哦are偶家 ore农机特特</span></b></p><ol><li><p><b><span style="color: rgb(76, 51, 229);">特体</span></b></p></li><li><p><b><span style="color: rgb(76, 51, 229);">特体</span></b></p></li><li><p><b>热特讨厌哈哈哈<img src="http://static.dev.anoah.com/uploads/onlinedocument/0b/bf/2440417c/6796bf98/7722db4d9541/original.jpg" kesrc="http://static.dev.anoah.com/uploads/onlinedocument/0b/bf/2440417c/6796bf98/7722db4d9541/original.jpg"></b></p></li><li><b>而容易有监听监听<br></b></li></ol>';Da jeder Text separat verarbeitet werden muss, stellt sich die Frage: Wie fügt man dem gesamten Text in einem so komplexen und unregelmäßigen HTML-Fragment ein Span-Tag hinzu?
Ähnlich wie <p id="test">ran<span>you</span>t</p><p id="test">然<span>你</span>t</p>
变成<p id="test"><span class="special-flag">然</span><span><span class="special-flag">你</span><span class="special-flag"></span></span><span class="special-flag">t</span></p> in
<p id= "test" zu ändern ><span class="special-flag">ran</span><span><span class="special-flag">Sie</span><span class= "special-flag" ></span></span><span class="special-flag">t</span></p>
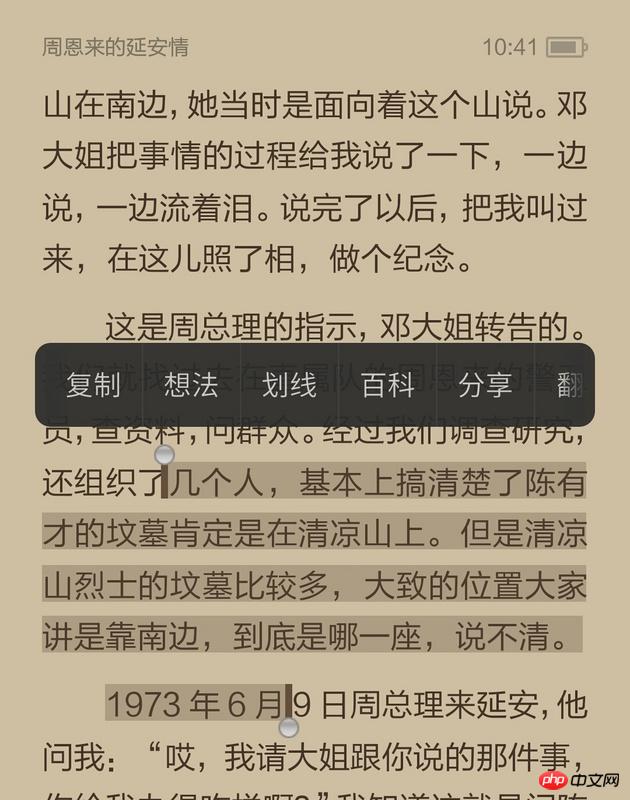
Die letzte Voraussetzung besteht darin, einen ähnlichen Effekt wie bei der Baidu-Lese-App zu erzielen, bei der Sie Textinhalte auf der Seite ziehen und auswählen, Notizen hinzufügen usw. können. 
黄舟2017-06-12 09:31:57
有点眼晕,你看看是不是这样
test_html.replace(/([^\/]>)([^<\/>]+?)(?=<)/ig, function($,$1,$2){
return $1+'<span class="special-flag">'+$2+'</span>'})
})