- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

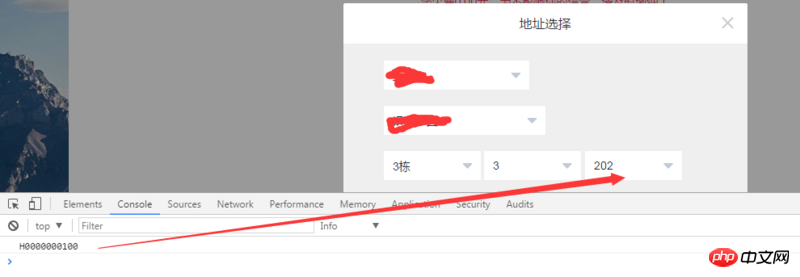
1. Wie im Bild gezeigt: Wählen Sie 202 in der Dropdown-Liste aus. Das Änderungsereignis der Komponente gibt den Wert aus (der unten gedruckt ist), aber jetzt möchte ich nur 202 erhalten (. Welcher Wert ist im Label-Attribut zugewiesen?) Ich möchte diesen Wert nicht ausdrucken lassen. Wie kann ich das Problem lösen?
阿神2017-06-12 09:31:43
你的select,是数组对象(不重复的)形式循环渲染出来的。所以可以只需操作数据形式求得,
添加@change="changeValue"
用Array find方法用对象的属性查找数组里的对象即可
changeValue(value) {
console.log(value);
let obj = {};
obj = this.options.find((item)=>{
return item.value === value;
});
console.log(obj.label);
}具体demo如下:
// html
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@1.3.5/lib/index.js"></script>
<p id="app">
<template>
<el-select v-model="value" placeholder="请选择" @change="changeValue">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</template>
</p>// js
var Main = {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
var Ctor = Vue.extend(Main)
new Ctor({
methods:{
changeValue(value) {
console.log(value);
let obj = {};
obj = this.options.find((item)=>{
return item.value === value;
});
console.log(obj.label);
}
}
}).$mount('#app')@import url("//unpkg.com/element-ui@1.3.5/lib/theme-default/index.css");可以拷贝到这个地址运行下即可