- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Das Code-Framework ist vue+webpack+node
Ich möchte ein Markdown-Plug-in editor.md https://github.com/pandao/edi... als Modul in die von Vue geschriebene Seite einführen
Aber editor.md kann nicht über npm installiert werden
HTML-Code des editor.md-Plugins:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Editor</title>
</head>
<body>
<p id="editormd">
<textarea style="display:none;">### Hello Editor.md !</textarea>
</p>
<link rel="stylesheet" href="css/editormd.min.css"/>
<script src="js/jquery.min.js"></script>
<script src="js/zepto.min.js"></script>
<script src="js/editormd.min.js"></script>
<script type="text/javascript">
/* eslint-disable */
$(function () {
editormd("editormd", {
width: "98%",
height: 730,
path: "lib/", // Autoload modules mode, codemirror, marked... dependents libs path
codeFold: true,
saveHTMLToTextarea: true,
searchReplace: true,
htmlDecode: "style,script,iframe|on*",
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "examples/php/upload.php",
onload: function () {
console.log('onload', this);
}
});
});
</script>
</body>
</html>
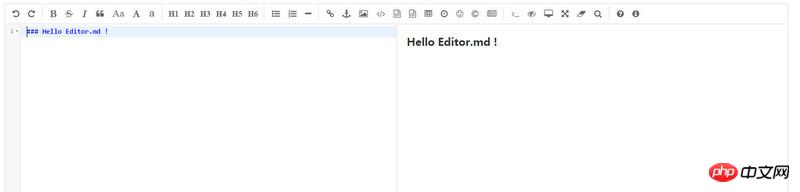
Die Wirkung ist wie folgt: 
Ich möchte dies als Modul in die von vue implementierte Seite einfügen, weiß aber nicht, wie das geht
PHP中文网2017-06-12 09:31:24
类似的第三方插件,都可以用这样的方式组织成一个vue组件:
<template>
<p id="id">
<textarea></textarea>
</p>
</template>
<script>
import scriptjs from 'scriptjs'
export default {
props: {
id: String
},
mounted() {
// 获取依赖的资源 - 如果需要异步加载的话
Promise.all([
scriptjs('jquery.min.js'),
scriptjs('editormd.min.js')
])
.then(() => {
// do your logic.
// 实例化,绑定事件等操作
})
},
destoryed() {
// 解绑全局事件
// 销毁实例
},
methods: {
// 返回一些有用的函数
}
}
</script>实例化之后,监听实例提供的方法;然后再$emit给使用者,再提供一些get方法用于获取内部属性,等等。
具体的实现可以参考vue-ueditor、vue-echarts类似的。
使用方法:
<editor-md id="editormd" @update="doUpdate"></editor-md>三叔2017-06-12 09:31:24
我的具体实现:
先把editor.md需要的依赖(github上有)放到/static/editor.md/目录下
MainEditor.vue 组件代码:
<template>
<p id="editor-md" class="main-editor">
<textarea></textarea>
</p>
</template>
<script>
import $script from 'scriptjs';
export default {
name: 'EditDocMainEditor',
props: {
editorPath: {
type: String,
default: '/static/editor.md/',
},
editorConfig: {
type: Object,
default() {
return {
width: '88%',
height: 530,
path: '/static/editor.md/lib/', // Autoload modules mode, codemirror, marked... dependents libs path
codeFold: true,
saveHTMLToTextarea: true,
searchReplace: true,
htmlDecode: 'style,script,iframe|on*',
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
imageUpload: true,
imageFormats: ['jpg', 'jpeg', 'gif', 'png', 'bmp', 'webp'],
imageUploadURL: 'examples/php/upload.php',
onload: () => {
// eslint-disable-next-line
console.log('onload', this);
},
};
},
},
},
data() {
return {
instance: null,
};
},
created() {
},
mounted() {
// async loading js dependencies
// editormd depdend on jquery and zepto
$script([
`${this.editorPath}js/jquery.min.js`,
`${this.editorPath}js/zepto.min.js`,
], () => {
$script(`${this.editorPath}js/editormd.min.js`, () => {
this.initEditor();
});
});
},
beforeDestroy() {
},
methods: {
initEditor() {
// eslint-disable-next-line
this.$nextTick((editorMD = window.editormd) => {
if (editorMD) {
// Vue 异步执行 DOM 更新,template 里面的 script 标签异步创建
// 所以,只能在 nextTick 里面初始化 editor.md
this.instance = editorMD('editor-md', this.editorConfig);
}
});
},
},
};
</script>
<style lang="stylus" scoped>
.main-editor
width 100%
height 100%
margin-top 100px;
</style>
/static/editor.md/css/editormd.min.css 需要在html中另外引入
vue组件地址(模仿vue-ueditor): https://github.com/LaveyD/vue...