- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

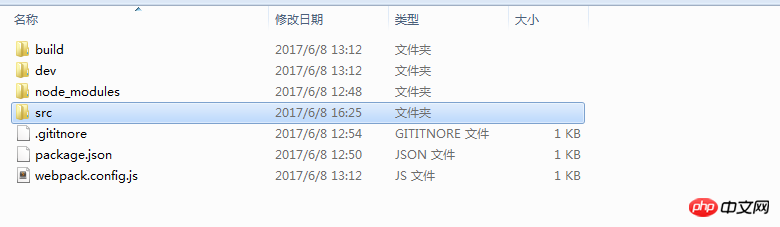
Zum Beispiel gibt es a.html, b.html, c.html... in src, nachdem ich die HTML-Datei in src geändert habe. Wie kann ich sie in den Build-Ordner ersetzen? Entwicklung
ringa_lee2017-06-12 09:30:43
你的意思表述的不是很清楚
如果只是单纯的想把 html文件 放到build文件夹下的话,可以安装copy-webpack-plugin来复制这些文件,当然,也可以借助nodejs运行shell copy,这个时候使用shelljs是一个不错的方案。
如果是想做多入口的话,那么就要在html-webpack-plugin中配置了,具体的配置方式可以参考链接的文档