- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Manchmal werden bei der Verwendung von for in- und every-Schleifen die Attribute, die sich auf das Element beziehen, ausgeschleift. Können Sie es auf einfache Weise erklären?
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-2.1.4.min.js">
</script>
</head>
<body>
<a href="1">A</a>
<a href="2">B</a>
<a href="3">C</a>
</body>
<script type="text/javascript">
$(function(){
$("a").each(function(){
console.log($(this));
})
})
</script>
</html>
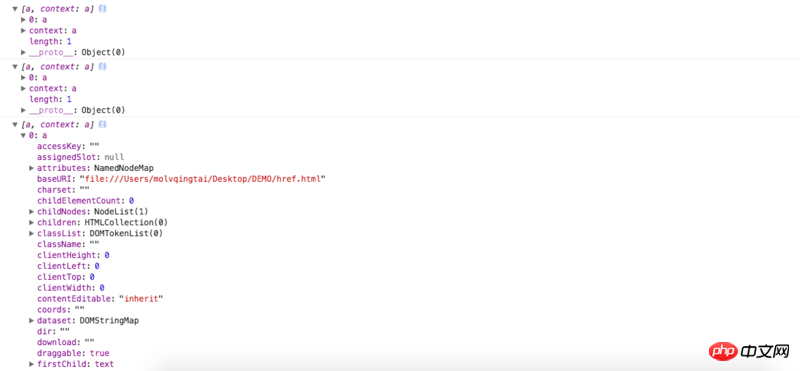
Konsolen-Screenshot

迷茫2017-06-12 09:30:35
因为$("a")返回的是一个jQuery对象,另外它并不是一个数组,而是一个对象,你通过Array.isArray来判断一下就知道了,你说的多出来的属性,它们是用来储存一些jQuery内部需要用到的东东,如果你想要一个干净的数组,可以使用$('a').get();
for循环没有循环出多余的属性那是因为你循环的问题,你传递的是[0]、[1]这样东东,而你说的那些多余的属性,它可不是数字,自然就不会被循环出来啦。
漂亮男人2017-06-12 09:30:35
$("a") 本身会得到一个伪数组,对它 each() 是在这个数组里循环,每次循环处理的是一个 jQuery 封装的 "a" 对象,列出来的属性是这个 "a" 的 jQuery 对象的属性。如果没有 $(this),直接用 this 打印出来的应该是一个 DOM 对象其及属性。这个用 for 应该是一样的效果。