- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
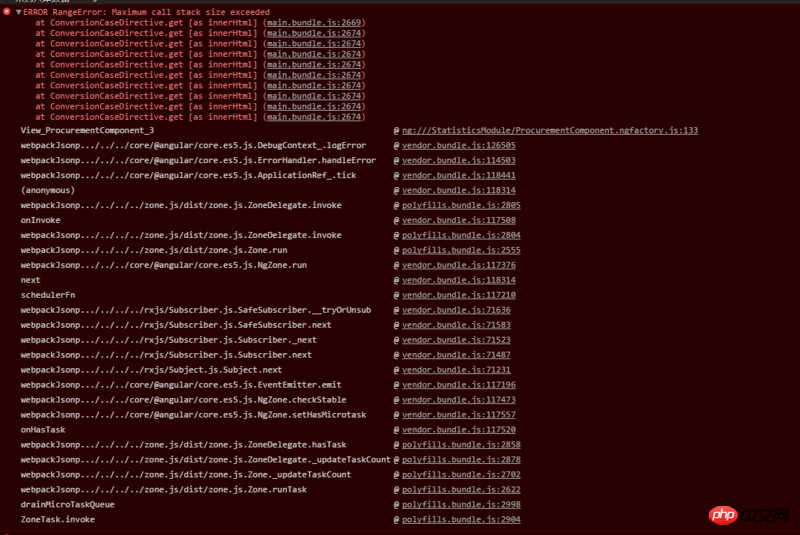
@Input('hqConversionCase') hqConversionCaseVal: string;
@HostBinding() get innerHtml() {
if (this.hqConversionCaseVal === "upper") {
return this.innerHtml.toUpperCase();
}
if (this.hqConversionCaseVal === "lower") {
return this.innerHtml.toLowerCase();
}
}Das habe ich geschrieben, aber es wurde immer gemeldet, dass der Stapel überschritten wurde. Bitte sagen Sie mir, wie ich den Wert des Elements in der Anweisung ändern kann.