- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
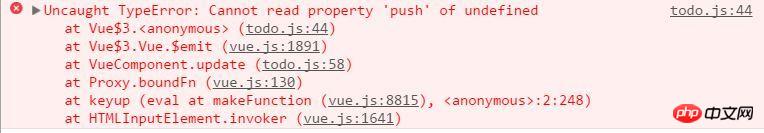
Während ich die Verwendung des Vue-Frameworks geübt und eine Todo-Demo geschrieben habe, habe ich das Eingabeelement (Neue-Eingabe-Komponente) und die ul- und li-Elemente (Todo-Elemente und Todo-Element-Komponenten) geschrieben, die Aufgaben anzeigen items as Erstellen Sie nun zwei parallele Komponenten, um sie hinzuzufügen, verwenden Sie den öffentlichen Ereignisbus, um das Update-Ereignis auszulösen, und erstellen Sie eine Hook-Funktion im Lebenszyklus der todo-items-Komponente, um das Update-Ereignis abzuhören Ändern Sie dann die Daten in der Komponente. Ja, die Fehlermeldung zeigt, dass das Todos-Array der Komponente undefiniert ist
Posten Sie den Code unten
var bus = new Vue({});
var todoItem = Vue.component('todo-item', {
props:['todo'],
template:'<li class="animated fadeIn cusFont" v-bind:class="{ done:isDone }"><span><button class="done" v-on:click="done" v-bind:class="{doneButton: isDone}"></button></span><p v-bind:class="{doneItem:isDone}">{{todo.text}}</p><button class="delete" v-on:click="deleteIt">×</button></li>',
data:function(){
return {
isDone:false
}
},
methods:{
done:function(){
this.$emit('hasDone');
this.isDone = !this.isDone;
},
deleteIt:function(){
this.$emit('hasDelete');
}
}
});
var todoItems = Vue.component('todo-items', {
template:'<ul><todo-item v-for="(item, index) in todos" v-bind:todo="item" v-on:hasDelete="deleteItem(index)"></todo-item></ul>',
data:function(){
return {
todos:[
{text:'nodeJS'},
{text:'vue.js'}
]
}
},
components:{
'todo-item':todoItem
},
methods:{
deleteItem:function(index){
this.todos.splice(index, 1);
},
update:function(value){
this.todos.push(value);
}
},
created(){
bus.$on('updateData', function(value){
this.todos.push(value);
})
}
})
var newInput = Vue.component('new-input', {
template:'<input ref="input" placeholder="What needs to be done?" id="js-input-item" v-bind:value="value" class="animated fadeIn cusFont" v-on:keyup.enter="update">',
data:function(){
return {
value:''
}
},
methods:{
update:function(){
bus.$emit('updateData', {text:this.$refs.input.value});
}
}
})
var todo = new Vue({
el:'#todo',
components:{
"todo-items":todoItems,
"new-input":newInput
}
})
 Aus irgendeinem unbekannten Grund kann die deleteItem-Methode in todo-items auch auf das todos-Array angewendet werden.
Aus irgendeinem unbekannten Grund kann die deleteItem-Methode in todo-items auch auf das todos-Array angewendet werden.
typecho2017-06-12 09:27:35
手机作答
问题主要出现在bus.$emit那,bus是一个新的实例Vue,他的this没有todos,应该这样
created里面:
const that = this
之后bus里面的 this改为that
手机作答,就不写详细代码了,你应该懂了