- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Wie im Bild gezeigt, müssen zwei Etiketteninhalte nebeneinander angezeigt werden. Jetzt muss ein gleitender Anzeigeeffekt eingestellt werden, wenn der zweite Etiketteninhalt die Breite überschreitet. 
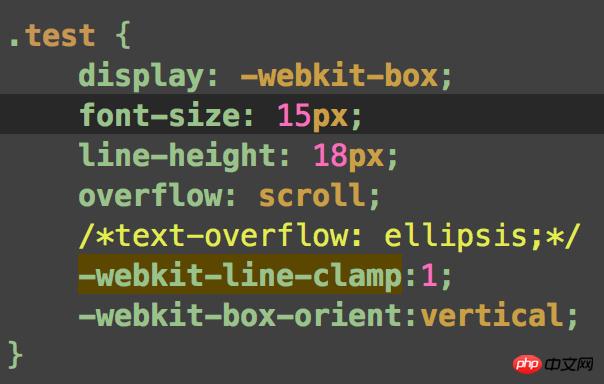
Der ursprüngliche Effekt ist so. Wenn es viele Wörter gibt, möchte ich es in eine Zeile ändern und den überschüssigen Teil so schreiben.


Aber der Effekt ist so: Es werden zwei Zeilen, aber wenn display:inline eingestellt ist, kann display:-webkit-box nicht verwendet werden. Bitte geben Sie mir einige Ratschläge, wie ich meine Anforderungen erfüllen kann. 
習慣沉默2017-06-12 09:27:32
给副标题设置一个宽度为100%的外层父盒子,高度是一行文本的行高
副标题高度也是一行的行高,设置属性white-space: nowrap;overflow:scroll;
然后再设置副标题的伪元素::-webkit-scrollbar { display:none } 隐藏滚动条