- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
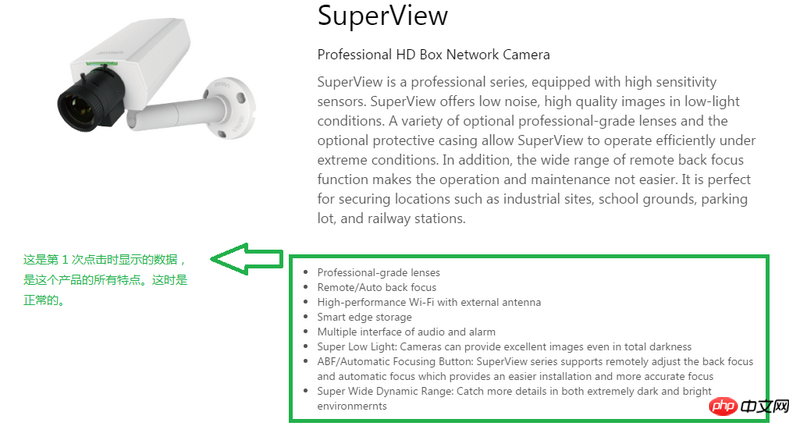
Ich bin kürzlich beim Erstellen einer Webseite auf ein Problem gestoßen. Im Szenendiagramm einer Seite werden mehrere Produkte angezeigt. Jedes Mal, wenn auf ein Produkt geklickt wird, wird die diesem Produkt entsprechende Informationsliste unter dem Szenendiagramm angezeigt.
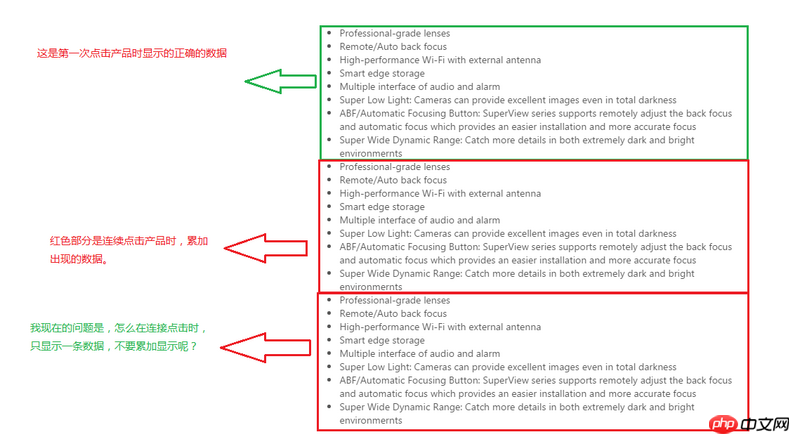
Das Problem, auf das ich jetzt stoße, ist: Wenn ich die Seite aktualisiere und zum ersten Mal auf ein Produkt klicke, wird seine Informationsliste normal angezeigt, ohne dass die Seite aktualisiert wird. Wenn ich zum zweiten Mal auf dasselbe Produkt klicke, wird es angezeigt Die Informationsliste wird kumulativ angezeigt.
Entschuldigung, wie kann ich mehrmals auf ein Produkt klicken, ohne die Seite zu aktualisieren und nur einmal die Informationsliste anzuzeigen?
Hier sind meine Screenshots und mein Code: 
Klicken Sie zum ersten Mal auf diese Schaltfläche, um die Produktliste normal anzuzeigen: 
Wenn Sie zweimal hintereinander auf diese Schaltfläche klicken, ohne die Seite zu aktualisieren, wird die Produktliste kumulativ auf der ursprünglichen Basis angezeigt: 
Meine Datenstruktur sieht so aus:
var productDataList = [{
superView: {
img: './img/SuperView.png',
title: 'SuperView',
url: 'http://www.beta.anviz.com/en-us/product/View/id/388450.html',
subTitle: 'Professional HD Box Network Camera',
titleContent: 'SuperView is a professional series, equipped with high sensitivity sensors. SuperView offers low noise, high quality images in low-light conditions. A variety of optional professional-grade lenses and the optional protective casing allow SuperView to operate efficiently under extreme conditions. In addition, the wide range of remote back focus function makes the operation and maintenance not easier. It is perfect for securing locations such as industrial sites, school grounds, parking lot, and railway stations.',
contentList: [{
'info': 'Professional-grade lenses'
},
{
'info': 'Remote/Auto back focus'
},
{
'info': 'High-performance Wi-Fi with external antenna'
},
{
'info': 'Smart edge storage'
},
{
'info': 'Multiple interface of audio and alarm'
},
{
'info': 'Super Low Light: Cameras can provide excellent images even in total darkness'
},
{
'info': 'ABF/Automatic Focusing Button: SuperView series supports remotely adjust the back focus and automatic focus which provides an easier installation and more accurate focus'
},
{
'info': 'Super Wide Dynamic Range: Catch more details in both extremely dark and bright environmernts'
}
],
thumbnail: {
img: './img/icon/9-01.png',
titel: 'SuperView',
thumbnailDec: 'SuperView is a professional series, equipped with high sensitivity sensors. SuperView offers low noise, high quality images in low-light conditions. '
}
}
}]Das Problem ist jetzt das contentList-Array, das ständig wiederholt angezeigt wird.
Mein JS ist so geschrieben:
$(document).ready(function() {
$('.js-box').click(function(e) {
var proDescribe = $('.pro-describe');
for(var i = 0; i < productDataList.length; i++) {
if(productDataList) {
var item = productDataList[i];
if(index == '0') {
var superView = item.superView;
if(superView != 'undefined') {
itemShow(superView);
}
}
}
});
}
//这是出问题的方法,但是这不知道该怎么改?
function itemShow(item) {
var proDescribe = $('.pro-describe');
var systemProductDec = $('.system-product-dec');
var detailContent = $('.detail-content');
//thumbnail
var systemDetailDec = $('.system-detail-dec');
var learnMore = $('#learnMore');
var entiry = {};
if(item) {
var proImg = item.img;
var title = item.title;
var subTitle = item.subTitle;
var titleContent = item.titleContent;
var url = item.url;
var contentList = item.contentList;
for(var j = 0; j < contentList.length; j++) {
var contentItem = contentList[j].info;
var detailList = $('.detail-list');
//**应该就是这里出了问题,每次点击之后,所有的 li 标签都会 append 到 detaiList 这个容器中**
detailList.append('<li>' + contentItem + '</li>');
}
var thumbnail = item.thumbnail;
var thumbnailImg = thumbnail.img;
var thumbnailTitel = thumbnail.titel;
var thumbnailDec = thumbnail.thumbnailDec;
proDescribe.find('.pro-img').attr('src', proImg);
proDescribe.find('.detail-title').text(title);
proDescribe.find('.detail-sub-title').text(subTitle);
proDescribe.find('.detail-content').text(titleContent);
systemProductDec.find('.js-thumbnail-img').attr('src', thumbnailImg);
systemProductDec.find('.js-thumbnail-title').text(thumbnailTitel);
systemProductDec.find('.js-thumbnail-dec').text(thumbnailDec);
detailContent.after(detailList);
proDescribe.append(systemDetailDec);
learnMore.click(function() {
if(url) {
location.href = url;
} else {
return false;
}
});
}
}Kann mir bitte irgendein Meister einen Rat geben, wie ich den Originalcode ändern soll? Danke!
phpcn_u15822017-06-12 09:27:16
大部分情况下,尽量避免多次 append,也就是所谓的避免多次重复操作 DOM 元素,可以这样做:
// 声明
var $detailList = $('.detail-list'),
detailInner = '';
// 逻辑
for(var j = 0; j < contentList.length; j++) {
detailInner += '<li>'+ contentList[j].info +'</li>';
}
// 返回值
$detailList.html(detailInner);通常,大到一个文件,中到一个类,小到一个函数,我建议你都可以使用上面的代码结构,那就是 声明 - 逻辑 - 返回值 这样,既保证了变量可控、可查、可索引,有保证了逻辑出错可断点,还让当前代码最终执行的结果一目了然!