- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich kann die Einstellung von item1 und item2 unten im CSS-Code nicht verstehen flex:1 2 200px;这三个值分别对应flex-grow,flex-shrink,flex-basis, aber ich kenne den Zweck nicht, es so zu schreiben
.item1{
flex:1 2 200px;
background:#c00;
}
.item2{
flex:2 1 100px;
background:#069;
}
Der vollständige Code lautet wie folgt
html:
<p class="flex flex-300">
<p class="item item1">1</p>
<p class="item item2">2</p>
</p>
<p class="flex flex-150">
<p class="item item1">1</p>
<p class="item item2">2</p>
</p>css:
.flex{
display:inline-flex;
height:60px;
margin:5px 5px 40px;
border:1px solid #000;
vertical-align: top;
}
.flex-300{
width:300px;
}
.flex-150{
width:80px;
}
.item{
height:60px;
text-align: center;
line-height: 50px;
}
.item1{
flex:1 2 200px;
background:#c00;
}
.item2{
flex:2 1 100px;
background:#069;
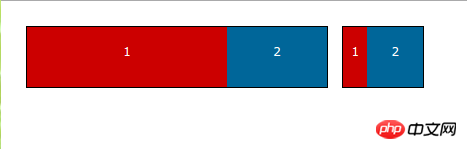
}Der endgültige Rendering-Effekt ist: 
世界只因有你2017-06-12 09:26:28
做个比喻,比如是在浏览器环境中,当把浏览器缩小后,item1和item2就会下沉,然后三个p框就不会并排排列,会垂直排列,当浏览器界面变大后,就会上浮,变成并排排列。