- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
<p class="html">
<p class="wrap">
<p class="full">
<p class="content-tab-box">
<ul class="page-box">
<li class="roleRight animated">
<p id="pageTwo" class="pageWarp">
<p class="pro-system num-two">
<!--场景图-->
<p class="container">
<p class="tab-system-wrapper">
<!--tab section 1-->
<input type="radio" name="tab-radio" class="tab-radio" id="tab-system-1" checked>
<label for="tab-system-1" class="tab-title tab-handler-1"><i class="iconfont icon-Workonsite work-font"></i>Work onsite</label>
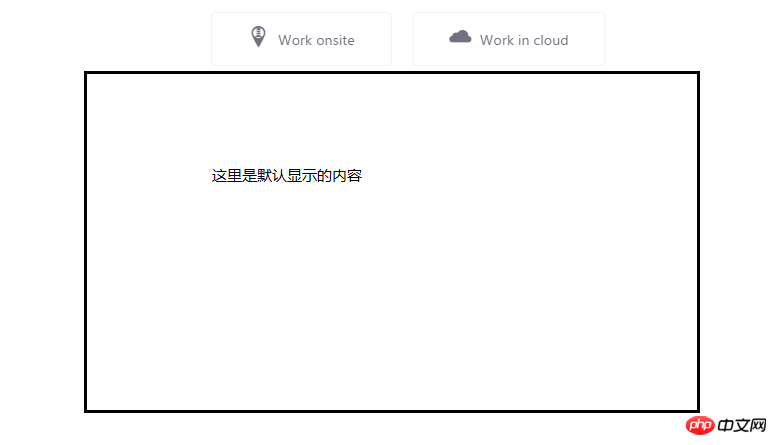
<p class="tab-system-content tab-content-1">这里是默认显示的内容<p>
<!--tab section 2-->
<input type="radio" name="tab-radio" class="tab-radio" id="tab-system-2">
<label for="tab-system-2" class="tab-title tab-handler-2"><i class="iconfont icon-Workincloud work-font"></i>Work in cloud</label>
<p class="tab-system-content tab-content-2">
<p class="systemup animated">
<img id="combination" src="img/cloud.png" style="width: 100%;" />
</p>
</p>
</p>
</p>
</p>
</p>
</li>
<li class="roleRight animated"></li>
<li class="roleRight animated"></li>
<li class="roleRight animated"></li>
</ul>
</p>
</p>
</p>
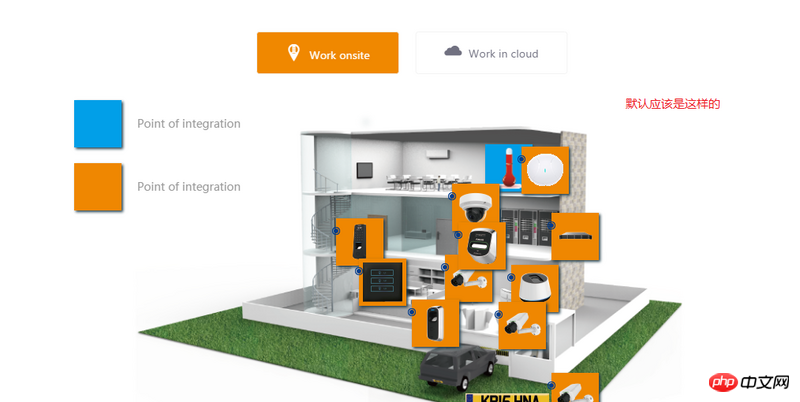
</p>Der Standard-Anzeigeeffekt nach der Eingabe sollte wie folgt aussehen: 
Jetzt ist es so, nicht ausgewählt: 
Ich habe die Attribute der Eingabe überprüft: <input type="radio" name="tab-radio" class="tab-radio" id="tab-radio-1" überprüft>, warum nach dem Aktualisieren Isn' Wird es nicht angezeigt? Wird der ausgeblendete Inhalt erst angezeigt, wenn Sie erneut auf die Beschriftung klicken?
Ich habe kein JS geschrieben, es war alles CSS.
Danke!
给我你的怀抱2017-06-12 09:26:03
感谢 djyuning :
你说的对,是需要js控制的。
$(document).ready(function() {
var checkedName = $('#tab-system-1');
isChecked(checkedName);
}
function isChecked(name){
var checkedTrue = name.checked ? true : false;
if(checkedTrue == false){
name.attr('checked','true');
}else{
name.attr('checked','false');
}
}我想大声告诉你2017-06-12 09:26:03
没太理解你的HTML结构,在我认为,顶部的按钮和底部内容应该是平行的,你的却是垂直的。
另外,只要设置了相同的name一个,input:radio就是可以自动切换选中,你的脚本再更改选中就无意义了。
获取状态$(#selector)[0].checked,,注意这里的[0],需要把jQuery 对象转为Dom 对象读取属性!
是prop(name,bool),不要用attr!
说下解决方案,
首先,你需要为第一个input添加checked属性,让它在页面加载时就是存在选中状态的。
然后,你需要用js建立一个监听方法,该方法用于遍历所有的input状态。
接下来,你需要为input绑定change事件,值变化时再遍历一遍状态。
最后,如果你希望点击后,再次刷新页面仍然高亮在刚才点击的位置,那么你可能需要用到cookie插件了。
原理,页面加载完成,初始化遍历一遍,表单选中,再遍历一遍。