- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

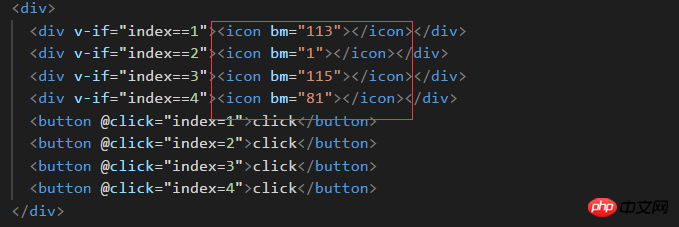
Wie im Bild gezeigt, warum wird die erstellte Methode der Symbolkomponente nur beim ersten Mal aufgerufen, wenn nacheinander auf vier Schaltflächen geklickt wird, um vier verschiedene Symbole anzuzeigen?
三叔2017-06-12 09:25:16
这个现象很有意思,从来没有留意过,具体原因还在研究之中。
从现象上推测,可能是vue2.x版本中引入了虚拟DOM,而带来的一些优化过程导致了(因为1.x版本没有这个现象)。
貌似框架在动态创建icon实例的过程中,进行了判断,使用最少的实例去做渲染。比如当index值发生改变时,从1变到2,vue知道当前有一个icon实例, 并且之后也只会显示一个icon实例,因此重用了现有的这个实例,同理整个过程,所以就只有一次create发生。如果将上面的4个v-if条件修改成,某个时刻会有2个条件满足(即同时显示两个icon),那么created就会发生两次。
更新:
官网上找到了证据,关于key的使用,一般是在列表渲染中:
The key special attribute is primarily used as a hint for Vue’s virtual DOM algorithm to identify VNodes when diffing the new list of nodes against the old list. Without keys, Vue uses an algorithm that minimizes element movement and tries to patch/reuse elements of the same type in-place as much as possible. With keys, it will reorder elements based on the order change of keys, and elements with keys that are no longer present will always be removed/destroyed.
但是官网下面也说道:
It can also be used to force replacement of an element/component instead of reusing it. This can be useful when you want to: Properly trigger lifecycle hooks of a component
确实是虚拟DOM的优化过程。如果你想上面的icon每次都被create,就给每个加上不一样的key属性。