- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
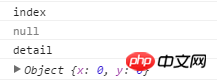
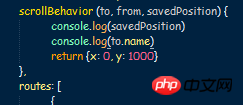
1. Die im scrollBehavior von vue-router gedruckte gespeicherte Position ist immer Object {x: 0, y: 0}


2. Auch wenn Keep-Alive verwendet wird, wird die Position der Bildlaufleiste weiterhin automatisch nach oben verschoben
3. Sogar window.scrollTo kann nicht springen我想大声告诉你2017-06-12 09:24:13
不是太懂题主的需求,是想要切换页面后下拉条不回到顶部,还是回退的时候不回到顶部
我记得默认是回退的时候下拉条还是在原位置的
如果不是的话,你可以检查一下你下拉条出现的位置是不是在父容器那里
实在不行,极端点的做法甚至可以这样
Data处设置scrolltop: ""
watch处观察path
在回调函数中获取并保存出现滚动条的容器的滚动高度,然后按需设置即可