- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

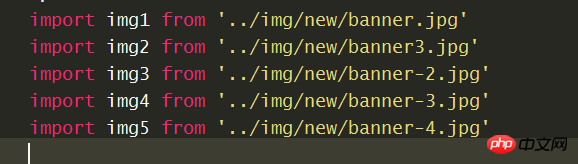
Wie kann es ähnlich wie bei dieser Einführung mehrerer Module in einem Satz vereinfacht werden, z. B.
importieren Sie {A, B, C, D} aus {'a.js', 'b.js'? ..}
欧阳克2017-06-12 09:24:00
在../img/new下创建 index.js
import img1 from './banner.png'
...
module.exports = {
img1,
...
}就可以这么引用了
import { img1, img2 ... } from '../img/new';学习ing2017-06-12 09:24:00
如果用的是webpack可以这么写
const context = require.context('../img/new/', true, /\.(html)$/);
context.keys().forEach((filename) => {
console.log(filename, context(filename));
});