- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Klicken Sie auf eine Beschriftung, um ihr einen Klassenstil hinzuzufügen und den Klassenstil der gleichgeordneten Elemente zu löschen.
//Click event,
$(".user-menu li a").click(function(){
//单击时,给他添加样式,同时遍历同辈元素删除该样式
//但是实现不了,是不是我的思路错了
$(this).addClass("active").siblings().removeClass("active"); });
//Tag, es gibt ein a-Tag im li-Tag, zunächst hat nur das Sammelfahrzeug einen Stil, ich weiß nicht, warum es nicht angezeigt werden kann
<ul class="user-menu">
< li>Sammelfahrzeug</ li>
<li>Benachrichtigung zu Preissenkungen</li>
<li>Browserverlauf</li>
</ul>
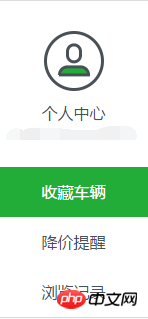
Wenn nicht angeklickt
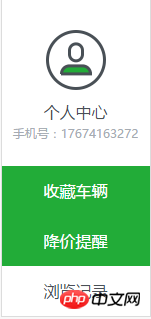
Nachdem Sie darauf geklickt haben, möchten Sie dem Etikett, auf das Sie klicken möchten, eine Demo hinzufügen. Löschen Sie den Stil des Originaletiketts und lassen Sie nur einen Stil übrig
Was Sie nach dem Klicken erreichen möchten, ist nicht erreicht
PHP中文网2017-06-12 09:22:42
$(".user-menu li a").click(function(){
//先全部干掉
$(".user-menu li a").removeClass("active");
//再给this加上
$(this).addClass("active"); });
我一般是这么用的,同求更好方案;
补充:你的选择器选到的是li标签内部的a标签,然后找a标签的同辈元素,是找不到其他li标签下的a标签的。
大家讲道理2017-06-12 09:22:42
我的方案:
$('.user-menu li a').on('click.app', function(){
// 自身加属性 - 同辈移属性
$(this).addClass('active')
.parent() // 退回到父级 li
.siblings()
.removeClass('active');
});