- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
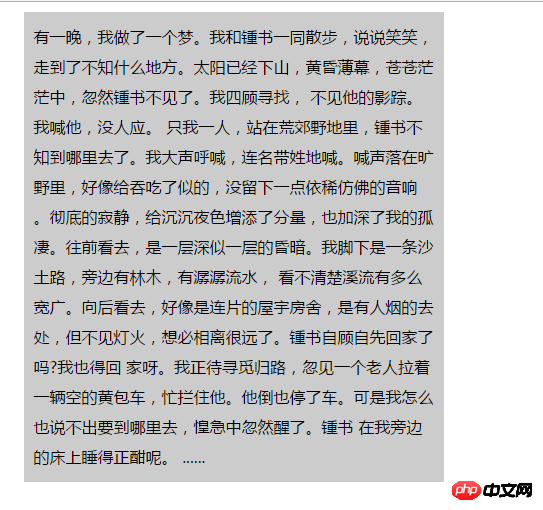
<p>有一晚,我做了一个梦。我和锺书一同散步,说说笑笑,走到了不知什么地方。太阳已经下山,黄昏薄幕,苍苍茫茫中,忽然锺书不见了。我四顾寻找,
不见他的影踪。我喊他,没人应。</p>
<p>只我一人,站在荒郊野地里,锺书不知到哪里去了。我大声呼喊,连名带姓地喊。喊声落在旷野里,好像给吞吃了似的,没留下一点依稀仿佛的音响
。彻底的寂静,给沉沉夜色增添了分量,也加深了我的孤凄。往前看去,是一层深似一层的昏暗。我脚下是一条沙土路,旁边有林木,有潺潺流水,
看不清楚溪流有多么宽广。向后看去,好像是连片的屋宇房舍,是有人烟的去处,但不见灯火,想必相离很远了。锺书自顾自先回家了吗?我也得回
家呀。我正待寻觅归路,忽见一个老人拉着一辆空的黄包车,忙拦住他。他倒也停了车。可是我怎么也说不出要到哪里去,惶急中忽然醒了。锺书
在我旁边的床上睡得正酣呢。</p>
<p>我转侧了半夜等锺书醒来,就告诉他我做了一个梦,如此这般;于是埋怨他怎么一声不响地撇下我自顾自走了。锺书并不为我梦中的他辩护,只安慰我
说:那是老人的梦,他也常做。</p>
<p>是的,这类的梦我又做过多次,梦境不同而情味总相似。往往是我们两人从一个地方出来,他一晃眼不见了。我到处问询,无人理我。我或是来回
寻找,走入一连串的死胡同,或独在昏暗的车站等车,等那末一班车,车也总不来。梦中凄凄惶惶,好像只要能找到他,就能一同回家。</p>
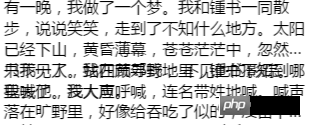
<p>锺书大概是记着我的埋怨,叫我做了一个长达万里的梦。</p>.swiper-wrapper .swiper-slide:nth-of-type(2) p:nth-child(5) p {
word-break: break-all;
display: -webkit-box;
-webkit-line-clamp: 3; /*限制在一个块元素显示的文本的行数*/
-webkit-box-orient: vertical;
overflow: hidden;
}
Dadurch wird jeder Absatz weggelassen
Wie können wir einen solchen Effekt im gesamten Film erzielen
三叔2017-06-10 09:50:55
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多行文字省略……</title>
<style type="text/css">
.wrap{
width: 400px;
height:450px;
background: #ccc;
padding: 10px;
margin: 10px auto;
line-height: 30px;
}
</style>
<script src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(function(){
//限制字数
var num=400;
if($('.wrap').text().length>num){
$('.wrap').html($('.wrap').html().substring(0,num));
$('.wrap').html($('.wrap').html()+'......');
}
});
</script>
</head>
<body>
<p class="wrap">
<p>有一晚,我做了一个梦。我和锺书一同散步,说说笑笑,走到了不知什么地方。太阳已经下山,黄昏薄幕,苍苍茫茫中,忽然锺书不见了。我四顾寻找,
不见他的影踪。我喊他,没人应。</p>
<p>只我一人,站在荒郊野地里,锺书不知到哪里去了。我大声呼喊,连名带姓地喊。喊声落在旷野里,好像给吞吃了似的,没留下一点依稀仿佛的音响
。彻底的寂静,给沉沉夜色增添了分量,也加深了我的孤凄。往前看去,是一层深似一层的昏暗。我脚下是一条沙土路,旁边有林木,有潺潺流水,
看不清楚溪流有多么宽广。向后看去,好像是连片的屋宇房舍,是有人烟的去处,但不见灯火,想必相离很远了。锺书自顾自先回家了吗?我也得回
家呀。我正待寻觅归路,忽见一个老人拉着一辆空的黄包车,忙拦住他。他倒也停了车。可是我怎么也说不出要到哪里去,惶急中忽然醒了。锺书
在我旁边的床上睡得正酣呢。</p>
<p>我转侧了半夜等锺书醒来,就告诉他我做了一个梦,如此这般;于是埋怨他怎么一声不响地撇下我自顾自走了。锺书并不为我梦中的他辩护,只安慰我
说:那是老人的梦,他也常做。</p>
<p>是的,这类的梦我又做过多次,梦境不同而情味总相似。往往是我们两人从一个地方出来,他一晃眼不见了。我到处问询,无人理我。我或是来回
寻找,走入一连串的死胡同,或独在昏暗的车站等车,等那末一班车,车也总不来。梦中凄凄惶惶,好像只要能找到他,就能一同回家。</p>
<p>锺书大概是记着我的埋怨,叫我做了一个长达万里的梦。</p>
</p>
</body>
</html>
效果如图:

预览:https://ityanxi.github.io/seg...
phpcn_u15822017-06-10 09:50:55
https://codepen.io/anon/pen/e...
@mixin autoCuteContext($line, $line-height: 1.5){
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: $line;
-webkit-box-orient: vertical;
line-height: $line-height;
max-height: ($line-height * $line) + em;
}
p{
@include autoCuteContext(3);
}