- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
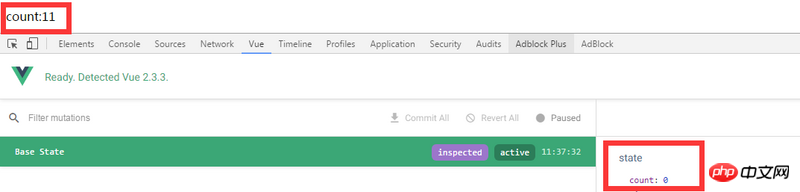
Warum sind die Auslöser action后,count实际的值和 stateverschieden

mutations.js
export default{
increment (state){
state.count++
}
}actions.js
export default{
incrementsync(context){
context.commit('increment')
}
}Dann gibt es in app.vue einen Button-Triggerthis.$store.dispatch('incrementsync')
typecho2017-06-10 09:50:36
vuex2.0?你的组件是怎么使用的,以及state是store中储存的state还是页面里的state,假如你是用getter方法获取的state,那么你正确的dispatch了之后应该是能触发改变的