- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Durch die Ajax-Methode werden JSON-Daten nach der Amateurlogikverarbeitung im Hintergrund zurückgegeben. Ich möchte fragen, was vor sich geht.
Ajax-Methode:
$.ajax({
type:"post",
url:"user/ReturUser",
dataType:"json",
data:{"id":city},
success:function(data){
alert (Daten); //Die Ausgabe ist Object:Object
});
Backstage:
@ResponseBody
@RequestMapping("/ReturUser")
public Object ReturUser(Model model){
userss=(Users)request.getSession().getAttribute("users");
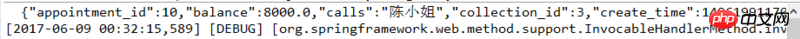
System.out.println(JSON.toJSONString(userss)); //有值有输出
return JSON.toJSONString(userss);
}
Meine Fähigkeiten sind begrenzt, daher brauche ich Hilfe von jemandem, um meine Zweifel auszuräumen
phpcn_u15822017-06-10 09:49:56
$.ajax({
type:"post",
url:"user/ReturUser",
dataType:"json",
data:{"id":city},
success:function(data){
var val = JSON.parse(data);
console.log(val.calls);
}
});你在后台这样写就好了,前台直接得到User对象了
@ResponseBody
@RequestMapping(value="/ReturUser",method = RequestMethod.GET,produces="application/json")
public Users ReturUser(Model model){
userss=(Users)request.getSession().getAttribute("users");
return userss;
}漂亮男人2017-06-10 09:49:56
这个是对的啊, 你可以直接使用,建议使用 console.log(data) 打印;然后你要使用具体的某个字段直接用data.calls就可以得到陈小姐了