- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Obwohl wir wissen, dass FormData mehrere Dateien gleichzeitig hochladen kann, sind die aktuellen Anforderungen diesmal unterschiedlich und jedes Bild muss von einigen Benutzerauswahlparametern begleitet werden. Zum Beispiel.
scope.FileList ist das Dateiarray nach der Mehrfachauswahl von Dateien.

Wenn Sie wie gewohnt mehrere Dateien hochladen, ist das überhaupt kein Problem.
、
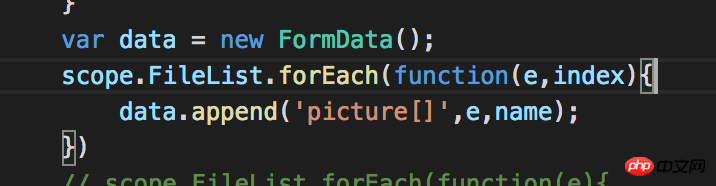
Aber die aktuelle Anforderung ist, dass jedes Bild unterschiedliche Parameter hat. Ich habe versucht, die Parameter direkt in das Bildobjekt zu werfen
scope.FileList.forEach(function(e,index){
e.Imagestype = '新房'+index;
data.append('picture[]',e,'picture'+index);
})
scope.FileList.forEach(function(e,index){
var obj = new Object();
obj.type = 'test'
obj.image = e;
data.append('picture[]',JSON.stringify(obj),'test');
})
[
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
]PHP中文网2017-06-08 11:05:20
你这种思路不可行。
formdata是单纯的key-value结构,而文件只能在value这一层,不能再更深一层。
不过你可以通过在最后维护一个属性对象来把属性另外传上去。
例如,你的formdata是这样的结构:
{
"image1": xxx.jpg,
"image2": xxx2.jpg,
"fileAttrs": {
"image1": some attributes,
"image2": some attributes
}
}当然,fileAttrs要转成JSON字符串。
曾经蜡笔没有小新2017-06-08 11:05:20
本人没有碰到过这样的问题,不过我猜你可以将单个文件拆出来组成一个新对象,既然单个文件可以上传,文件数组可以上传,那么其他数据的组织形式应该也是可以上传的。我猜关键可能是后台如何准确地提取到文件。如果不行的话就等其他人的解决办法吧。。
学习ing2017-06-08 11:05:20
我个人感觉说什么都没用,主要还是和后台商量一个合适的交互方法。比如,你多文件上传已经可以了。那你完全可以把你的数据分出来啊。nameList:"a,b,c,d,e,f,g,h";比如这样,后台通过nameList获取到了一个字符串,然后解析出来,其实无所谓。本来数据结构这种东西就是用来描述信息的,和后台商量一个可以接受的格式吧