- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich verwende derzeit Flask, um einen persönlichen Blog zu erstellen. Ich habe einen Markdown-Editor direkt im Internet gefunden, aber festgestellt, dass er nach dem Abrufen der Daten aus der Datenbank nicht in HTML gerendert werden konnte, also habe ich viel gesucht und das Markdown-Modul verwendet Um es manuell zu bearbeiten, wird die Zeichenfolge in das HTML-Format gerendert. Der Code lautet wie folgt
content=m.content #从数据库中取出mark格式的内容
mystring= content.split('\n')
res=''
for line in mystring:
html = markdown2.markdown(line) #使用markdown模块渲染
res += html
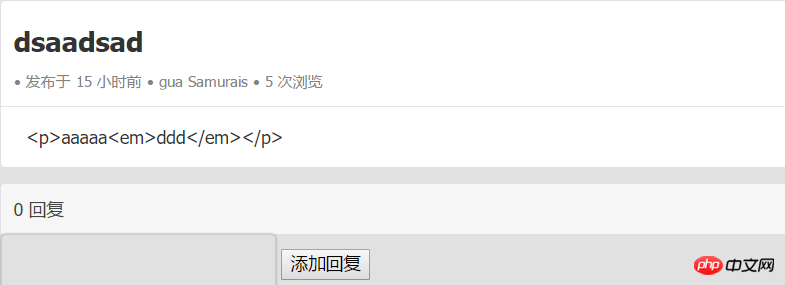
print(res)Aber der eigentliche Anzeigeeffekt ist tatsächlich
Bitte helfen Sie mir mit der richtigen Idee
高洛峰2017-06-08 11:05:14
flask的jinja2 模板有自带的过滤器 会过滤掉html代码。
不过不建议关掉jinja2的过滤器 那样做很危险 ,
最好是用前端js 渲染