- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

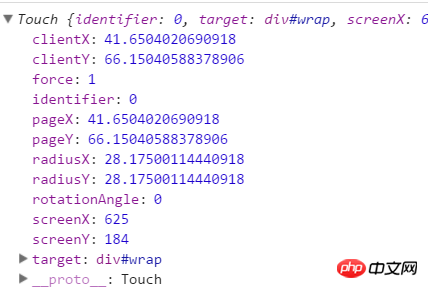
Drehen Sie entsprechend der Drehung der Geste. So beurteilen Sie den Winkel der Geste
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>buju</title> <style type="text/css"> #wrap{ height: 100px; width:100px; background:red; } </style> </head> <body> <p id="wrap"> </p> <script type="text/javascript"> var box=document.getElementById("wrap"); box.addEventListener("touchmove",function(ev){ console.log(ev.targetTouches[0]); }) </script> </body> </html>
 Ich habe es einfach ausgedruckt, aber ich habe keine guten IdeenDiese Parameter haben kein Problem mit dem Winkel.
Ich habe es einfach ausgedruckt, aber ich habe keine guten IdeenDiese Parameter haben kein Problem mit dem Winkel.
滿天的星座2017-06-08 11:04:58
这个得自己算的.
得算出触点跟中心点的偏移量,
然后用三角函数算出角度.
以前写过有点类似的东西, 你可以拿来参考下.
https://jsfiddle.net/4pn3a5vy/
高洛峰2017-06-08 11:04:58
这个问题挺有意思,喽上说的是鼠标移动问题。我觉得还是坐标移动的问题,取到开始的点坐标,和结束的点坐标,然后计算出结束点在哪个方向,然后粗略计算出是顺时针还是逆时针,想做的完美点,加移动响应时间用来判断旋转幅度,妥妥的