- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<iframe src="https://www.baidu.com/" style="width :100%;height:500px;"></frame>
</body>
</html>
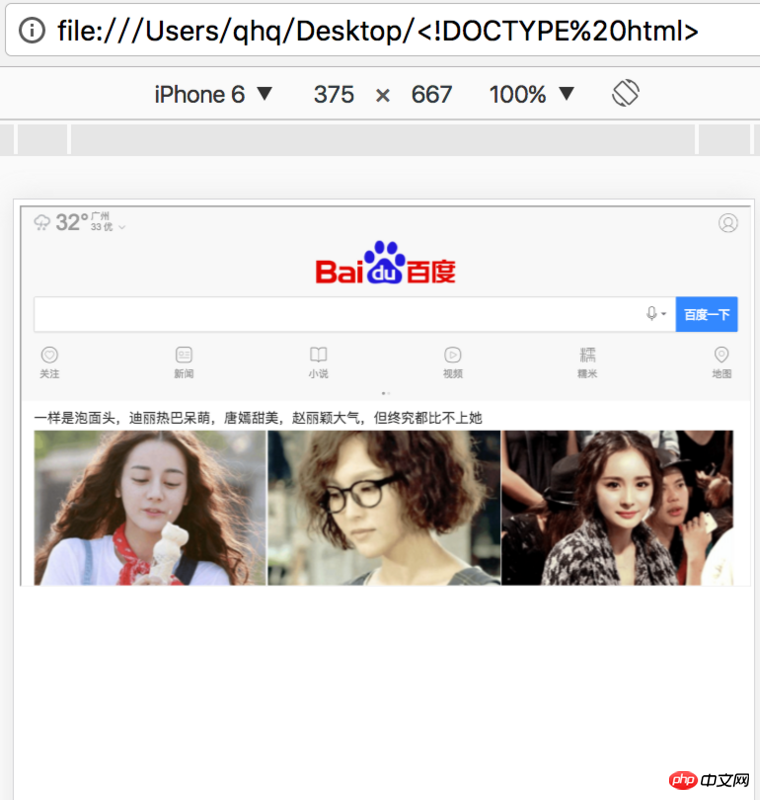
Der Anzeigeeffekt der Verwendung verschachtelter iframe-Webseiten besteht darin, dass der Inhaltstext viel kleiner ist, der Seitenstil jedoch konsistent ist. (Screenshot des Chrome-Simulators auf dem Mac-Bildschirm, das Gleiche gilt beim Test auf dem iPhone.) 
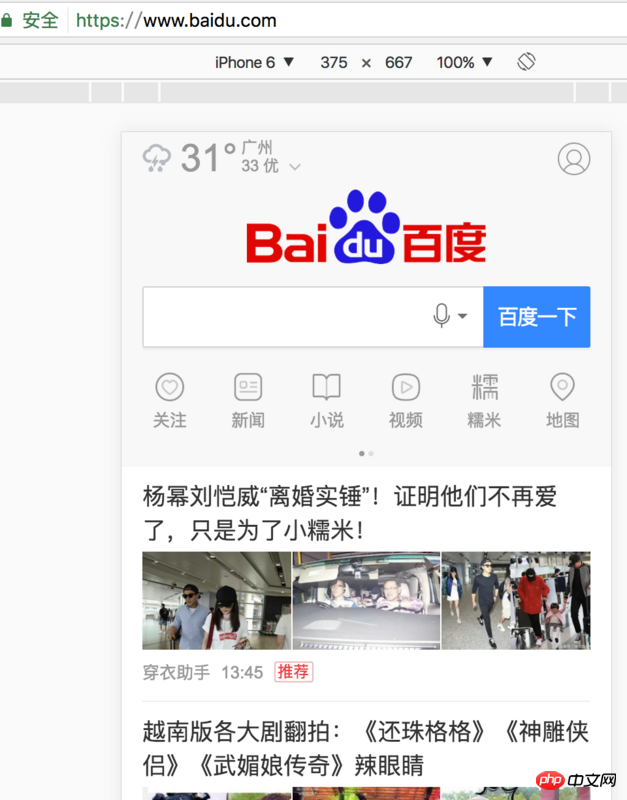
Normalerweise angezeigte Seite
Wie kann dieses Problem gelöst werden?
PHP中文网2017-06-06 09:55:04
是不是没有做移动端适配?
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
试试这个
伊谢尔伦2017-06-06 09:55:04
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />加个移动端适配的meta, 更多请参考HTML Meta标签知多少