- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Wählen Sie zunächst das erste aus
Aber jetzt wählen Sie eine andere Option aus, ohne den Stil zu deaktivieren
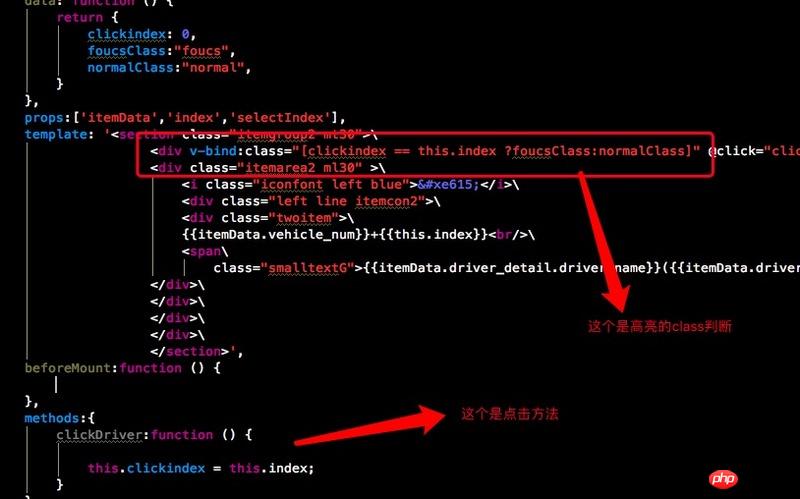
Der Code lautet wie folgt
Entschuldigung, was ist das Problem? Ich verstehe, dass die Schnittstelle nach dem Ändern des Clickindex neu gerendert wird und dann der normale Stil für andere Zellen übernommen wird, wenn der Index und der Clickindex nicht gleich sind, aber dies scheint nicht der Fall zu sein der Fall sein
PHP中文网2017-06-05 11:15:43
这个 clickindex 和 this.index 都是在列表项的组件上的吧?所以导致的问题。
应该把clickindex保存在列表那个组件上,然后通过props传进列表项中。而点击事件则应冒泡到列表组件中,然后让列表组件修改clickindex。
巴扎黑2017-06-05 11:15:43
vue 是用数据驱动试图的 methods: {
incrementTotal: function (a) {
for(let i=0;i<this.list.length;i++){
if(i==(a-1)){
this.list[i].Active=true
}else {
this.list[i].Active=false
}
}
}
这事我写的方法