- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
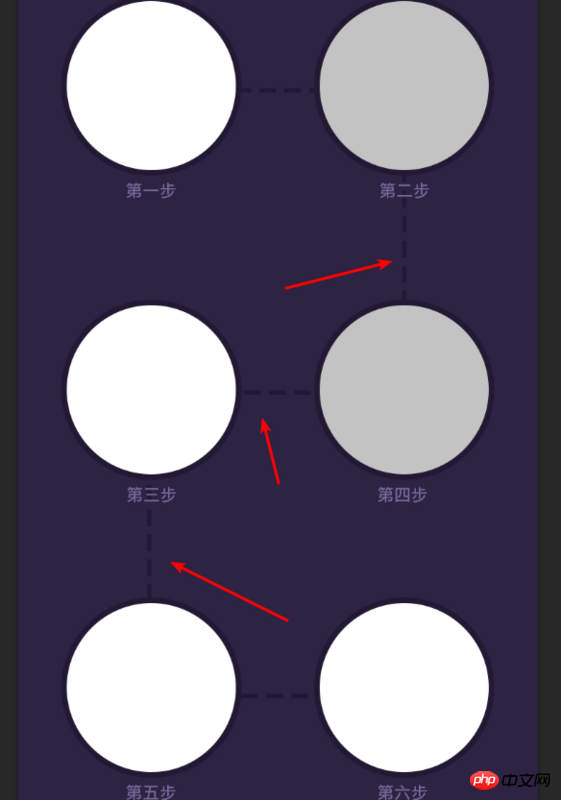
Wie unten gezeigt

ringa_lee2017-06-05 11:15:40
将每四个圈看作一个矩形的四个顶点,虚线则可以用 border-style dashed 来实现。
然后整个页面就是由一个个这样的矩形竖向堆起来,每个矩形里放两个顶点,分别绝对定位放到矩形的左上角和右上角。
https://codepen.io/straybugs/...
大家讲道理2017-06-05 11:15:40
沒有純橫豎的遞進關係,看起來十分彆扭。
各層的關係不是用指針去關聯而是看下面的步數,差評。
而且出現兩個暗背景流程說明,不知用意
總體體驗太差,尤其說明流程左右太狹隘,好影響用戶的關注。
漂亮男人2017-06-05 11:15:40
width || height : calc 动态计算线条宽度, 这个黑色线条可以使用伪元素,::before ::after 他们的父类都是宿主元素. canvas我感觉有点大材小用,用css完全可以实现。
伊谢尔伦2017-06-05 11:15:40
1.带图切是一种办法。
2.或者用布局的额外p做定位,用border:1px dashed #000,来做样式。。即可。
3.用css伪类来实现。
高洛峰2017-06-05 11:15:40
如果是IE8以后的浏览器用伪类来实现
p:after {
content : "";
display : block;
position:absolute;
background : url(); //把图片换好就行,如果支持css3的话一张图片就行了,可以自行旋转
}如果兼容以前的浏览器就只能用p来模拟一波了,看你个人需求。
给我你的怀抱2017-06-05 11:15:40
先使用ul li float浮动,再写一个类.bg{position:relitive},写俩个伪类,分别为横线和竖线,根据设计稿进行定位就好了