- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
var arr = [ { email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' } ]
arr.forEach(o => { o.password =Math.random() })
output :[ { email: '', role: 'normal', password: 0.16326031488429638 },
{ email: '', role: 'normal', password: 0.4941354999549721 },
{ email: '', role: 'normal', password: 0.6802056630925 },
{ email: '', role: 'normal', password: 0.5038916232454755 },
{ email: '', role: 'normal', password: 0.5232000715886489 },
{ email: '', role: 'normal', password: 0.1599782533612224 } ]
当使用 for 创建一个 对象数组
var obj = {
email: '1',
role: 'normal',
password: ''
},array=[]
for(let i =0;i<6;i++){
array.push(function(){
obj.password = Math.random()
return obj
})
}
output: [ { email: '1', role: 'normal', password: 0.4311454570811686 },
{ email: '1', role: 'normal', password: 0.4311454570811686 },
{ email: '1', role: 'normal', password: 0.4311454570811686 },
{ email: '1', role: 'normal', password: 0.4311454570811686 },
{ email: '1', role: 'normal', password: 0.4311454570811686 },
{ email: '1', role: 'normal', password: 0.4311454570811686 } ]
Mein Problem ist, dass im zweiten mit for generierten Objektarray der Wert von obj.password nicht wiederholt wird
.............
高洛峰2017-06-05 11:15:16
这个问题很隐蔽诶。
obj 是引用。 意味着你每次 push 的都是同一个 obj
至于值为什么一直都是一样 是因为 你修改的都是同一个 obj 所以值按最后一次的随机数来。

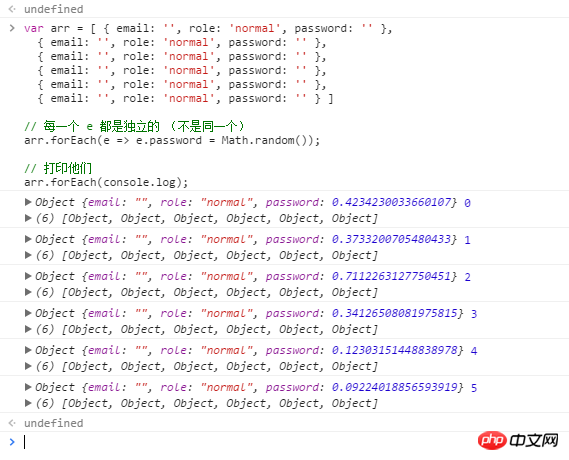
var arr = [ { email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' } ]
arr.forEach(e => e.password = Math.random());
arr.forEach(console.log);