- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

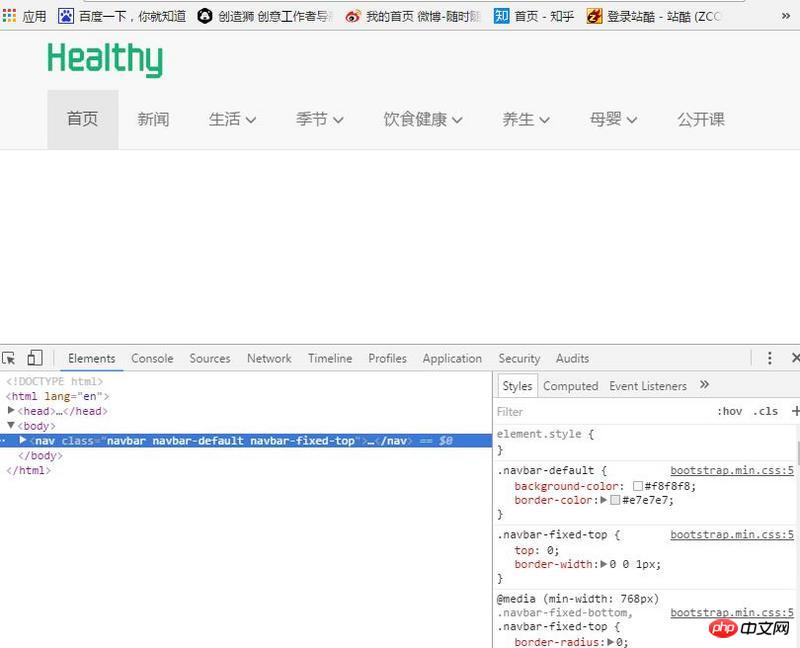
Das ganze Problem ist wie im Bild dargestellt. Wenn das Fenster auf „sm“ verkleinert wird, wird die Navigationsleiste zu zwei Zeilen. Wenn das Fenster auf „xs“ verkleinert wird, wird es normal gefaltet und ausgeblendet.
Ich möchte den Master nur fragen, ob er das Browserfenster direkt falten kann, wenn es auf sm verkleinert wird.
Bitte geben Sie konkrete Schritte an! Vielen Dank!
迷茫2017-06-05 11:14:46
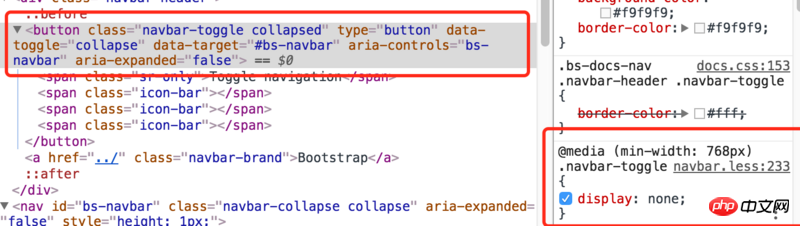
在需要折叠隐藏的宽度下调整display属性,xs应该是768px的宽度吧,设置在最小768px宽度时display为none,小于768px的宽度就实现了正常折叠隐藏,希望能帮到你!
@media (min-width: 768px)
.navbar-toggle {
display: none;
}