- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
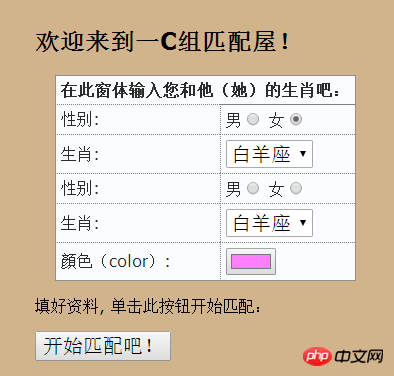
1. Bei der Radioauswahl habe ich zwei Elemente eingerichtet, mit insgesamt 4 Optionen. Ich habe geplant, für jedes der beiden Elemente eine Option zu haben, aber die gesamte Seite kann nur ausgewählt werden falscher Typ, oder fehlt etwas?
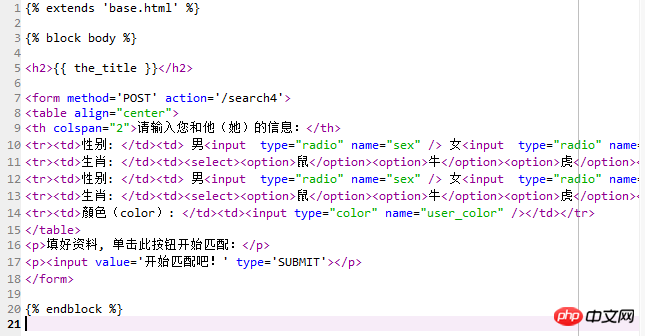
2. Der relevante Code lautet wie folgt:
{% erweitert 'base.html' %}
{% Blockkörper %}
<h2>{{ the_title }}</h2>
<form method='POST' action='/search4'>
| Bitte geben Sie Ihre und seine/ihre Daten ein: | |
|---|---|
| Geschlecht: | Männlich<input type="radio" name="sex" /> Weiblich<input type="radio" name="sex" /> |
| Sternzeichen: | <select><option>Ratte</option><option>Ochse</option><option>Tiger</option><option>Kaninchen</option><option>Drache </option> ;<option>Schlange</option><option>Pferd</option><option>Schaf</option><option>Affe</option><option>Huhn </option><option> ;dog</option><option>pig</option> width="60" |
| Geschlecht: | Männlich<input type="radio" name="sex" /> Weiblich<input type="radio" name="sex" /> |
| Sternzeichen: | <select><option>Ratte</option><option>Ochse</option><option>Tiger</option><option>Kaninchen</option><option>Drache </option> ;<option>Schlange</option><option>Pferd</option><option>Schaf</option><option>Affe</option><option>Huhn </option><option> ;Hund</option><option>Schwein</option> |
| Farbe: | <input type="color" name="user_color" /> |
<p>Geben Sie die Informationen ein und klicken Sie auf diese Schaltfläche, um den Abgleich zu starten:</p>
<p><input value='Abgleich starten! ' type='SUBMIT'></p>
</form>
{% endblock %}
3. Für jeden der beiden Artikel in diesem Plan gibt es eine Option, auf der gesamten Seite kann jedoch nur eine Option ausgewählt werden.
4.

大家讲道理2017-06-05 11:14:45
因为你四个radio的name都是sex,name相同代表在同一个组,radio在同一个组只能选中一个。
解决方法,不同行设置不同name,如sex2