- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
var json = [{
"name": "客户姓名",
"englishname": "client_name",
"sewup": "N",
"relate_id": "97247"
}, {
"name": "下单日期",
"englishname": "order_date",
"sewup": "N",
"relate_id": "97250"
}, {
"name": "收货地址",
"englishname": "address",
"sewup": "I",
"relate_id": "97274"
}, {
"name": "发货方式",
"englishname": "express_name",
"sewup": "N",
"relate_id": "97256"
}, {
"name": "订单编号",
"englishname": "order_number",
"sewup": "N",
"relate_id": "97259"
}, {
"name": "所属店铺",
"englishname": "shop",
"sewup": "N",
"relate_id": "97271"
}, {
"name": "印刷定制",
"englishname": "custom",
"sewup": "I",
"relate_id": "97268"
}, {
"name": "默认账户",
"englishname": "default_bank",
"sewup": "N",
"relate_id": "97262"
}, {
"name": "发票收据",
"englishname": "need_invoice",
"sewup": "N",
"relate_id": "97265"
}];
/**
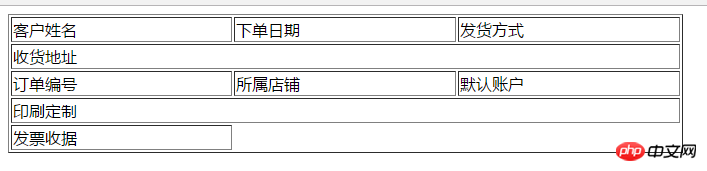
*sewup为 N 表示此对象占一个单元格. 为I表示此对象独占一行
*表格列数为3
*求大神写个算法生成如下表格
*/

黄舟2017-06-05 11:12:18
我又修改了,這樣寫嚴謹一點~~
var json = [{"name":"客户姓名","englishname":"client_name","sewup":"N","relate_id":"97247"},{"name":"下单日期","englishname":"order_date","sewup":"N","relate_id":"97250"},{"name":"收货地址","englishname":"address","sewup":"I","relate_id":"97274"},{"name":"发货方式","englishname":"express_name","sewup":"N","relate_id":"97256"},{"name":"订单编号","englishname":"order_number","sewup":"N","relate_id":"97259"},{"name":"所属店铺","englishname":"shop","sewup":"N","relate_id":"97271"},{"name":"印刷定制","englishname":"custom","sewup":"I","relate_id":"97268"},{"name":"默认账户","englishname":"default_bank","sewup":"N","relate_id":"97262"},{"name":"发票收据","englishname":"need_invoice","sewup":"N","relate_id":"97265"}];
var html = ''; var settrhtml = '';var setaddhtml = '';var setnumber = 1;
for(key in json) {
if(json[key]['sewup'] == 'N') {
if(setnumber > 3) {
setnumber = 1;
html += '<tr>'+settrhtml+'</tr>';
if(setaddhtml) {
html += setaddhtml;
setaddhtml = '';
}
settrhtml = '';
}
setnumber++;
settrhtml += '<td>'+json[key]['name']+'</td>';
} else {
if(!settrhtml) {
html += '<tr><td colspan="3">'+json[key]['name']+'</td></tr>';
} else {
setaddhtml += '<tr><td colspan="3">'+json[key]['name']+'</td></tr>';
}
}
}
if(settrhtml) {
html += '<tr>'+settrhtml+'</tr>';
}
html += setaddhtml;
html = '<table border="1">'+html+'</table>';
$("#main").append(html);ringa_lee2017-06-05 11:12:18
直接给你写了一个jquery插件。比如命名为jquery.jstable.js
(function($) {
function JsTable (ele, opts) {
this.ele = ele; //表格dom
this.opts = opts; // 数据
this.init();
}
JsTable.prototype.init = function () {
var ele = this.ele, data = this.opts;
var html = '', trHtml = '';
if (data.length == 0) {
trHtml = '<tr>暂无数据</tr>';
return;
}
for (var i = 0, len = data.length; i < len; i++) {
var data_ele = data[i];
console.log(len);
if (data_ele.sewup.toUpperCase() == 'N') {
trHtml += '<td>' + data_ele.name + '</td>';
}else {
trHtml += '<tr>';
trHtml += '<td colspan = "3">' + data_ele.name + '</td>';
trHtml += '</tr>';
}
}
html += '<tr>' + trHtml + '</tr>';
$(ele).html(html);
};
$.extend({
jsTable: function(ele, opts) {
new JsTable(ele, opts);
}
})
})(jQuery);// 调用方式
需要先引用jquery和插件js

过去多啦不再A梦2017-06-05 11:12:18
建议楼主改用artTemplate
1.不用再拼字符串
2.代码干净整洁
3.不用判空
4.为以后前后端分离打基础
...
还想什么,赶紧试试吧!!!