- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil


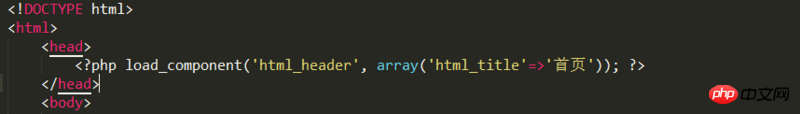
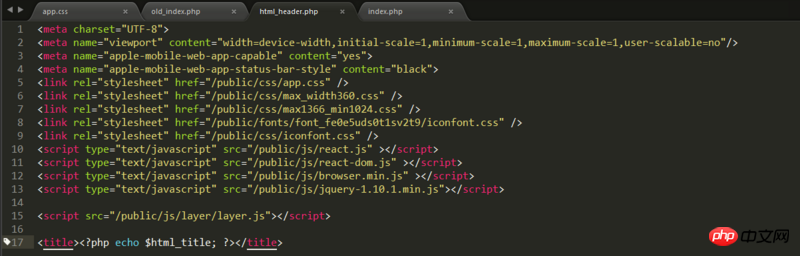
Jetzt verwende ich eine PHP-Vorlage, um die Header-Ressourcen zu extrahieren, aber die CSS-JS-Ressourcen jeder Seite sind unterschiedlich. Wenn alle Ressourcen in der PHP-Vorlage geschrieben sind, bedeutet dies, dass jede Seite möglicherweise Ressourcen lädt, die sie nicht benötigt. Wie lade ich bei Bedarf verschiedene Seiten? (vorausgesetzt, dass keine Tools wie Webpack verwendet werden)