- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

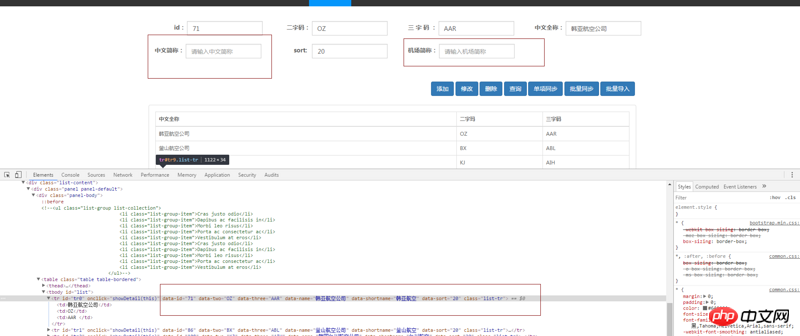
angezeigt:: Der Wert des Attributs „data-shortname“ kann nicht in der chinesischen Abkürzung „input“ abgerufen werden; andere können jedoch abgerufen werden,
Dies ist die gespleißte Tabelle::
for (var i = 0; i < msg.rows.length; i++) {
$("#list").append('<tr id=tr' + i + ' onclick="showDetail(this)" data-id="'+msg.rows[i].id+'" data-two="'+msg.rows[i].two+'" data-three="'+msg.rows[i].three+'" data-name="'+msg.rows[i].name+'" data-shortname="'+msg.rows[i].shortName+'" data-sort="'+msg.rows[i].sort+'"><td>'+ msg.rows[i].name + '</td><td>' + msg.rows[i].two + '</td><td>' + msg.rows[i].three +' </td></tr>')
$("#tr" + i).attr("class", 'list-tr');
list_context=msg.rowsSo führen Sie es aus, indem Sie auf eine Zeile klicken:: im Formular oben angezeigt
function showDetail(str){
//console.log($(str))
var list_this=$(str)
$("#id").val(list_this.data("id"))
$("#two").val(list_this.data("two"))
$("#three").val(list_this.data("three"))
$("#name").val(list_this.data("name"))
$("#shortName").val(list_this.data("shortname"))
$("#sort").val(list_this.data("sort"))
}
Das ist die Form der entsprechenden Seite. Ich weiß wirklich nicht, warum. Ich hoffe, Sie können mir einen Rat geben
某草草2017-05-31 10:43:50
$("#id").val(list_this.data("id"))
$("#two").val(list_this.data("two"))
$("#three").val(list_this.data("three"))
$("#name").val(list_this.data("name"))
$("#shortName").val(list_this.data("shortname"))
$("#sort").val(list_this.data("sort"))都改下面这种
list_this.attr("data-id")