- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Zuerst habe ich zwei Bilder in einem p installiert: das Bild im Base64-Format + das lokale Bild, das durch Eingabetyp = Datei erhalten wurde
Dann verwenden Sie html2canvas, um eine Leinwand zu synthetisieren
Um das lange Drücken und Speichern von Bildern auf dem Telefon zu erleichtern, möchte ich schließlich die von html2canvas synthetisierte Leinwand mithilfe von toDataUrl in Base64 konvertieren und mit dem img-Tag anzeigen.
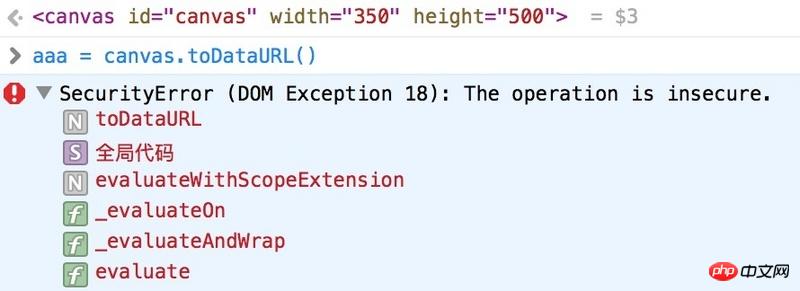
Aber hier kommt das Problem. Ich habe diesen Fehler in Safari gemeldet und er kann auf dem Telefon nicht in Base64 konvertiert werden.
Alle meine Bilder sind im Base64-Format und in Chrome gibt es kein Problem. Wer weiß wie? Ist etwas los? Bitte geben Sie mir ein Ende

世界只因有你2017-05-31 10:43:03
canvas = document.querySelector("#canvas")??
下面是我最近写的一个合成功能的页面,在各设备上都能很好运行,希望能帮到你。
http://lonelymoon.linux2.jiuh...
或者你给出个项目链接,需要看看实际效果和代码,才能给出办法,不然只能靠猜,你试试在控制台输入document.createElement("canvas").toDataURL() 看看能不能运行,如果能运行就代表接口没问题,是代码内部的问题。