- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
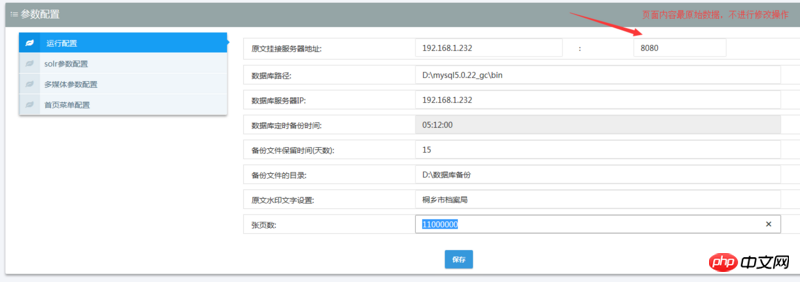
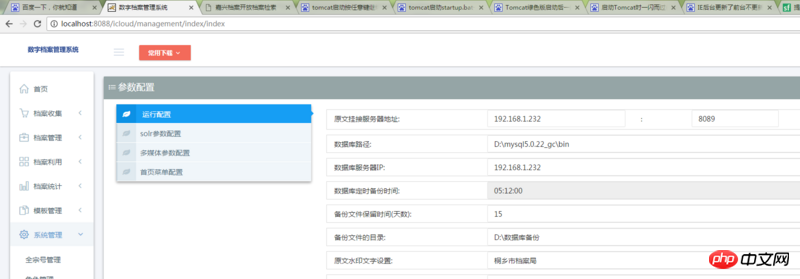
1. Öffnen Sie das Projekt mit dem IE-Browser und ändern Sie den Front-End-Inhalt, der Inhalt der Front-End-Seite bleibt jedoch unverändert:

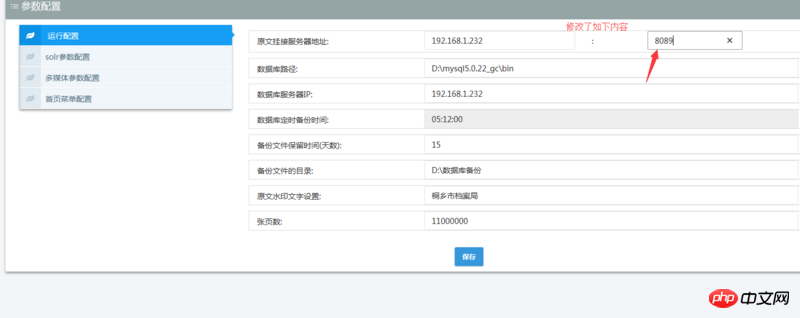
2. Parameter ändern

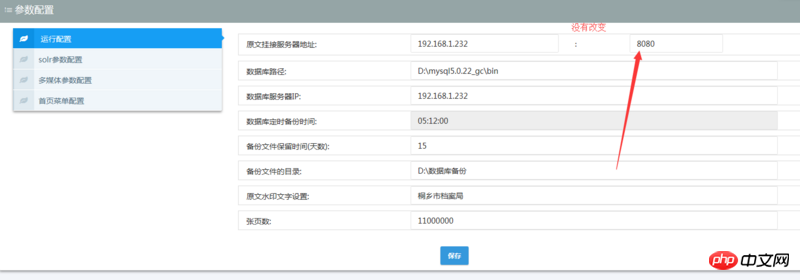
3. Nachdem Sie auf Speichern geklickt und die Seite aktualisiert haben, bleibt der Inhalt unverändert

4.Keine Änderung

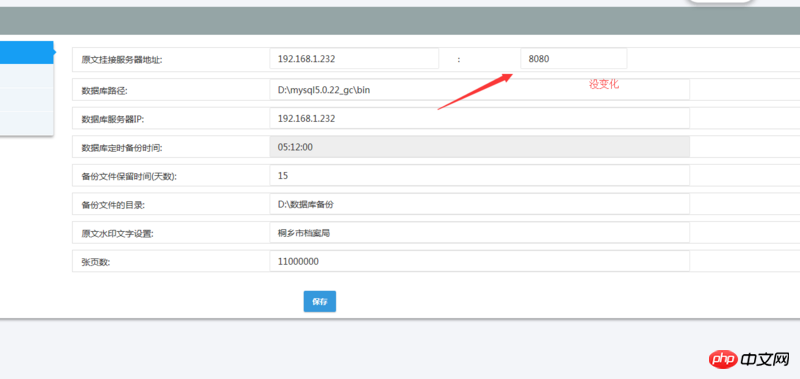
5. Benutzen Sie Google Chrome, der Inhalt hat sich geändert. 
6. Rezeptionscode

淡淡烟草味2017-05-27 17:42:35
这个问题之前有遇到过,当时在Safari下偶现,在ie下必线。chrome正常
这是因为get请求的时候Safari和ie会缓存,导致修改完后调用的是上一次缓存的结果。
解决方法是在ajax请求是设置cache:false,不缓存
也可以全局设置
//不缓存
$.ajaxSetup({ cache: false });
phpcn_u15822017-05-27 17:42:35
看题主的地址,都加了 rand=Math.random(),所以这部分应该是没有缓存问题的。
不过问题是代码中的链接似乎只有 ...update 那个跟数据有关,但是这个 update 的行为到底是从服务器更新到客户端(取),还是从客户端更新到服务器(存)?从 update 本身常用的场景来看,这里应该是取。但是大 form 行为来看,它又应该是存……
先不说这个。从题主的描述,实际上存在两个过程,一个是存,一个是取。通常问题会出现在取的时候,所以大家都猜测是由于缓存引起的……不过通常不代表一定,所以应该做个排查
IE 里存,Chrome 里取
Chrome 里存,IE 里取
我们已知 Chrome 是正常的,那 IE 是在存的时候不正常还是在取的时候不正常还是都不正常……就搞得明白了
然后怎么办……纯前端我也不知道怎么办。如果排除了缓存的问题,剩下的事情就要跟服务端配合一起来找问题了……
黄舟2017-05-27 17:42:35
我之前也遇到过这个问题,IE会缓存所有请求数据,对于非静态数据请求响应添加header: Cache-Control: no-cache, no-store
大家讲道理2017-05-27 17:42:35
应该是缓存的问题。 IE 和 Edge (up to 14; Edge 15 我没测过…) 默认情况会缓存 GET 的 XHR 内容。解决的办法通常是
采用 POST 方式请求而不是 GET (不推荐…)
请求时添加随机参数如 ?t=[[某个时间戳]]
@Donle 的 Cache-Control 方法没有试过…