- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
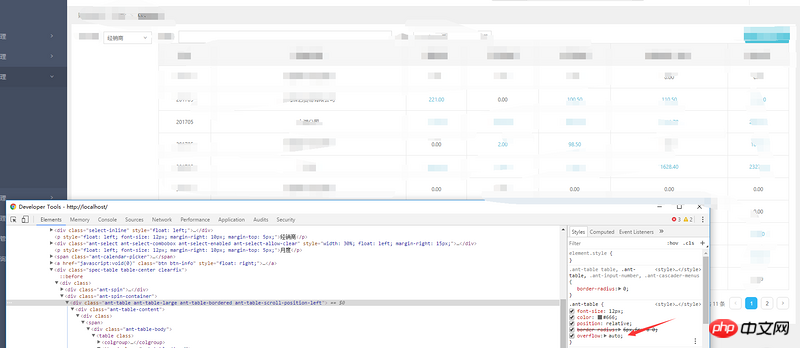
 ble wird standardmäßig mit der .ant-table-Klasse geliefert. Eines der Attribute ist overflow: auto; beim Debuggen habe ich festgestellt, dass die obige Schnittstelle perfekt angezeigt werden kann, solange diese Prüfung entfernt wird. Ich habe es jetzt nicht in der Rezeption und möchte das Attribut „overflow: auto“ entfernen.
ble wird standardmäßig mit der .ant-table-Klasse geliefert. Eines der Attribute ist overflow: auto; beim Debuggen habe ich festgestellt, dass die obige Schnittstelle perfekt angezeigt werden kann, solange diese Prüfung entfernt wird. Ich habe es jetzt nicht in der Rezeption und möchte das Attribut „overflow: auto“ entfernen. 
迷茫2017-05-24 11:41:01
如果你使用的是webpack的话,如果用到了css modules 和classnames的话,可以写一个全局的样式,只要优先级高于ant的就可以。
例如
ant-input{ color:#000 }
那你就可以写
.myname ant-input{ color:'#ccc'};而这个样式写在你的index.css的位置,myname就是一个全部样式的写法