- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Zuvor habe ich die von einem Bruder im Internet modifizierte mehrseitige Vue-Cli-Architektur verwendet und den in NodeJS geschriebenen API-Code aufgerufen:
...
function getMobileListByOneUecontrol(ip , user , password , index , length , res) {
var remotePath = '/Users/' + user + '/';
var cmdString = 'ansible-playbook ../ansible/testgetmobilelist.yml -i '+filename +' -verbose --extra-vars \"ip=' + ip + ' user=' + user + '\"';//ddd
exec(cmdString, function (err, stdout, stderr) {
var returnStr;
if (err) {
...Ursprünglich gab es kein Problem mit der Funktion, aber später wurde sie durch eine Single-Page-Architektur ersetzt, aber nach dem Ausführen von npm dev wurde ein Fehler gemeldet:
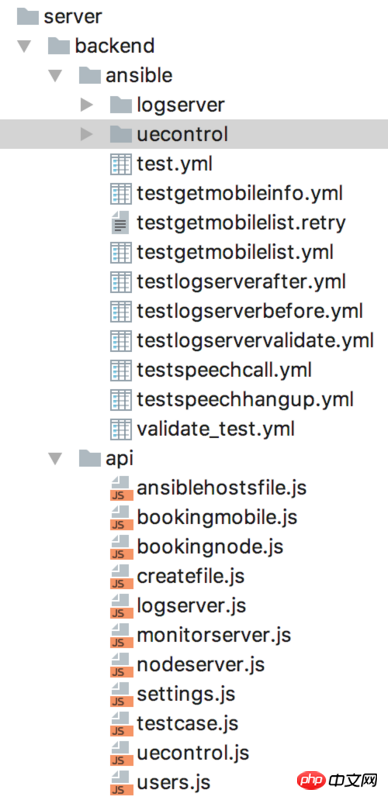
error: ERROR! the playbook: ../ansible/testgetmobilelist.yml could not be foundDas ist meine Dateistruktur:

apis js-Datei ist die js-Datei im API-Ordner und die aufgerufene yml-Datei befindet sich im Ansible-Ordner. Der relative Pfad ist wie folgt korrekt: ansible-playbook ../ansible/testgetmobilelist.yml
Bitte geben Sie mir einige Ratschläge, vielen Dank im Voraus~