- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Kritisieren Sie mich noch nicht. Ich habe das Dokument gelesen und bei Google nach Antworten gesucht. Der main.js-Code lautet wie folgt
1 2 3 4 5 6 7 8 9 10 11 |
|

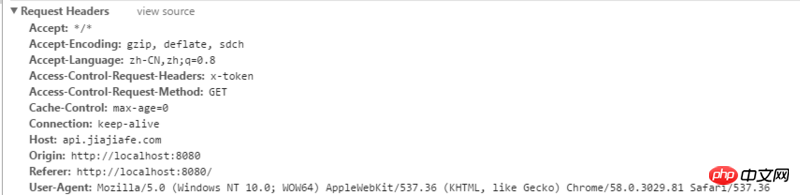
Es hat nicht einmal den Wert von x-token in den Header-Informationen, die ein Attribut sind Äquivalent zu „Host“?
Sollte es nicht sein?
Lösen
PHP中文网2017-05-24 11:40:23
是这样的,跨域请求,非简单请求(不是 get、post 或存在多余的头部)时,浏览器会首先进行一个 OPTIONS 请求,这个请求来询问跨域是否被允许。Access-Control-Request-Headers 就属于这个请求。
当服务器返回允许 Access-Control-Request-* 所列出的项目是(就是返回 Access-Control-Allow-*)后,浏览器会发送你的请求。