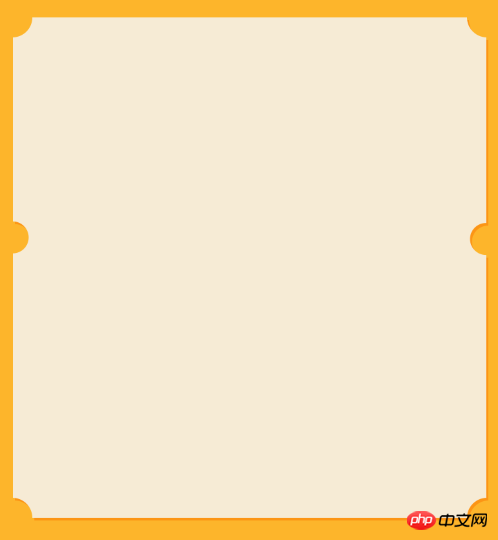
html – Wie schreibe ich diese Art von Grafiken mit CSS3?

Heim > Fragen und Antworten > Hauptteil
PHP中文网2017-05-24 11:34:06
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<style type="text/css">
*,body{ margin: 0; padding: 0; background: #fff; border: none; }
.bg{width: 500px; height: 500px; background: rgba(253,181,43,1); padding: 12px; }
.bg .write_box{ width: 500px; height: 250px; position: relative;background: #fff; overflow: hidden; }
.bg .write_box .round{ width: 40px; height: 40px; background: rgba(253,181,43,1); position:absolute; border-radius: 100% }
.bg .write_box .lft{ left: -20px; }
.bg .write_box .rgh{ right: -20px; }
.bg .write_box .botm{ bottom: -20px; }
.bg .write_box .tp{ top: -20px; }
</style>
<p class="bg">
<p class="write_box">
<p class="round lft tp"></p>
<p class="round rgh tp"></p>
<p class="round lft botm"></p>
<p class="round rgh botm"></p>
</p>
<p class="write_box">
<p class="round lft tp"></p>
<p class="round rgh tp"></p>
<p class="round lft botm"></p>
<p class="round rgh botm"></p>
</p>
</p>
</body>
</html>習慣沉默2017-05-24 11:34:06
真是不好意思,我一直用的firefox,没想到它对于radial-gradient和chrome还是有不同的。也是我自己理解不够。
我又修改了下面的链接。
===============
使用了CSS3变量来控制半径大小,暂时想不到更简单的办法了
在不向下不兼容的路上越走越远...
DEMO-New
===================================
详细请看DEMO,纯CSS3实现,没有添加额外标记,虽然我感觉可扩展性不高,不过继续改善应该还是可以投入生产中的。
CSS3的魔法还有很多,不断地深入思考,会想到很多有趣的功能。正如《CSS揭秘》作者那样。
DEMO