- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
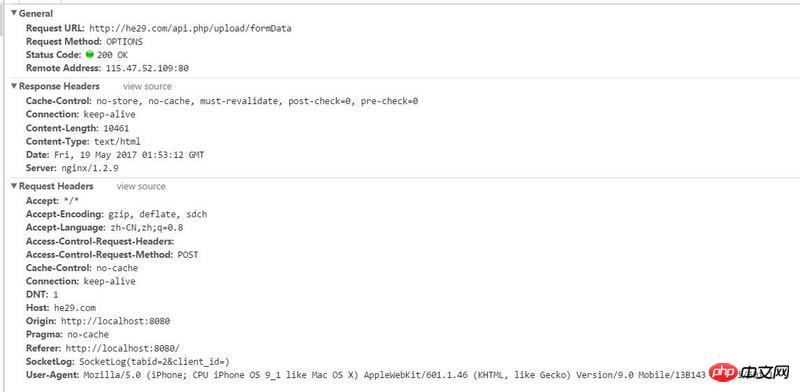
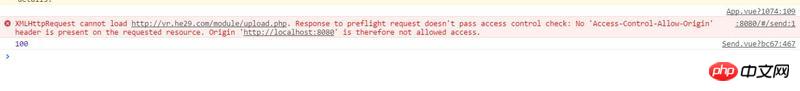
Ich habe versucht, WebUploader zum Hochladen von Bildern in Vue zu verwenden, und bin auf ein sehr seltsames Problem gestoßen, als ich PHP als Backend verwendet habe
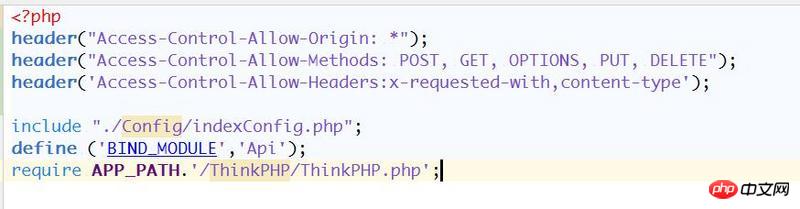
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: POST, GET, OPTIONS, PUT, DELETE");
header('Access-Control-Allow-Headers:x-requested-with,content-type');
 Ich habe viele Informationen überprüft und nichts gefunden, Guo, ich weiß nicht, ob die Meister bemerkt haben, was mit mir los ist!
Ich habe viele Informationen überprüft und nichts gefunden, Guo, ich weiß nicht, ob die Meister bemerkt haben, was mit mir los ist!
header("Access-Control-Allow-Origin: *");
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");
uploadSend:function () {
let that = this;
let uploader = WebUploader.create({
auto: false,
swf: '../../static/upload/Uploader.swf',
server: 'http://vr.he29.com/module/upload.php',
pick: '#filePicker',
compress:{
width: 1600,
height: 1600,
quality: 90,
allowMagnify: false,
crop: false,
preserveHeaders: true,
noCompressIfLarger: true,
compressSize: 0
},
threads:5,
formData:{
token:cookie.get('a_token')
},
fileVal:'thumb',
chunked:true,
chunkRetry:3,
chunkSize:1024000,
method:'POST',
//sendAsBinary:true
});