- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Nach dem Hinzufügen der Bildlaufleiste verdeckt die Bildlaufleiste die Popup-Ebene auf der rechten Seite und ist nicht sichtbar. Nach dem Entfernen der Bildlaufleiste ist der Inhalt sichtbar. Wie soll dieses Problem gelöst werden?
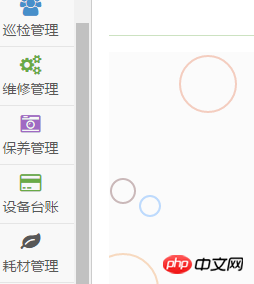
 (kann nicht angezeigt werden)
(kann nicht angezeigt werden)
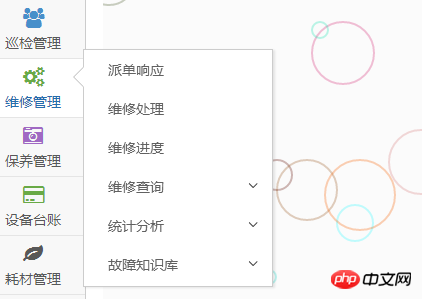
 (Sie können die Popup-Ebene sehen)
(Sie können die Popup-Ebene sehen)
Wie löse ich das Problem? Ich muss eine Bildlaufleiste hinzufügen, aber sie wird nach dem Hinzufügen nicht angezeigt.
<p id="sidebar" class="sidebar responsive scroll" style="height:567px;overflow :auto; scrolling: yes;"> Dies ist der Code auf der linken Seite