- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Der kleine Teufel der Bildlaufleiste ist wirklich nervig. Ich habe einen Blog wie diesen gefunden. Den praktischen Ergebnissen zufolge scheint dies der Fall zu sein:
Die Bildlaufleiste nimmt die Position des Inhalts ein, wird aber neben dem Inhalt angezeigt. (Je nach tatsächlichem Effekt wird es neben dem Rand innerhalb des Randes angezeigt)
Dann gibt es eine clientHeight in js und die Definition von MDN lautet:
Die EigenschaftElement.clientWidth stellt die interne Breite des Elements in Pixel dar. Diese Eigenschaft umfasst Auffüllungen, jedoch keine vertikalen Bildlaufleisten (falls vorhanden), Rahmen oder Ränder.
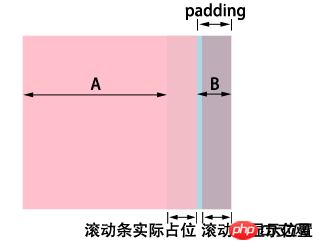
Dieses Attribut ist nützlich. Ich habe zum Beispiel ein rosa p, Breite und Höhe sind 100 Pixel, padding-right ist 20 Pixel (blauer Teil), clientWidth ist die interne Breite von 83 Pixel (100-17, 17 ist die Breite des Bildlaufs). bar) plus padding- Die 20 Pixel von Right entsprechen 103 Pixel. Was nützt dieses Ding? ! Was soll das Aufregende daran sein, die Bildlaufleiste mit einer Glühbirne in der Mitte zu entfernen?

Hat dieses Attribut einen praktischen Nutzen? Ich halte es für sehr unzuverlässig, diese Methode zum Ermitteln der Breite und Höhe des Ansichtsfensters zu verwenden. Warum verwenden Sie body.clientWidth, um die Größe des Seitenansichtsfensters in js-Höhe zu ermitteln?
PS: Gibt es eine standardmäßige offizielle Funktionsbeschreibung von Bildlaufleisten?
天蓬老师2017-05-19 10:49:31
一、浏览器窗口
body{
width: 2000px;
height: 3000px;
}document.body.clientWidth//输出2000此时,这样获取的body标签的宽度,不是什么视口大小
document.documentElement.clientWidth 上面这个是不带垂直滚动条宽度(一般为17)的浏览器视窗宽度,它也不包括浏览器外边框。
window.innerWidth这个则是浏览器视窗内可见区域宽度,当没有垂直滚动条时,它与document.documentElement.clientWidth完全一样,如果有垂直滚动条,它会包含垂直滚动条宽度(一般为17)。
所以如果要获取垂直滚动条宽度,可以:
window.innerWidth - document.documentElement.clientWidth二,在某个p元素中
html
<p class="demo">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempora voluptatem similique earum ipsam expedita neque excepturi provident id. Quam, perspiciatis, cumque. Fugiat, iste, alias? Ea quo explicabo pariatur voluptatibus omnis.</p>css
.demo {
width: 100px;
height: 200px;
overflow-y: scroll;
padding: 10px;
}js
let demo = document.querySelector('.demo');
let noScrollWidth = demo.clientWidth; //不含垂直滚动条宽度
let hasScrollWidth = demo.offsetWidth; //包含垂直滚动条宽度-整个p的实际宽度
let scrollWidth = hasScrollWidth - noScrollWidth; //垂直滚动条的宽度
console.log(scrollWidth);如果你要获取某个p的实际宽高,不管它是否有滚动条,应该用offsetWidth、offserHeight
而clientWidth则可用于计算垂直滚动条实际宽度(有时候垂直滚动条的宽度是自定义的,就不是默认的17了)