- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Im Reaktionscode muss ich eine Kartenkomponente rendern und JSON-Daten anfordern. Es wird erwartet, dass die JSON-Daten nach erfolgreicher Anforderung in die Kartenkomponente eingefügt werden, aber was ich in der Konsole sehe, ist der Inhalt in index.html werden keine JSON-Daten zurückgegeben.
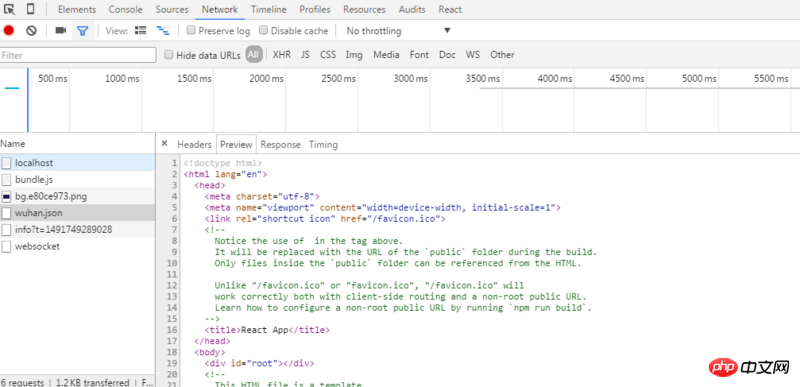
Ich habe versucht, andere JSON-Dateien oder eine nicht vorhandene JSON-Datei anzufordern, und der Inhalt in index.html wurde zurückgegeben
componentWillMount() {
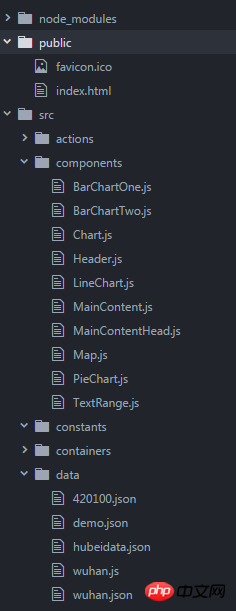
fetch('../data/wuhan.json')
.then(function(response) {
return response.json();
})
.then(function(json) {
echarts.registerMap('wuhan', json);//注册地图组件
})
.then(function() {
this.updataSeries();//处理series
})
};


Sehen Sie sich den angeforderten JSON-Code in der Konsole an, und was zurückgegeben wird, ist der Inhalt in index.html im öffentlichen Pfad

滿天的星座2017-05-19 10:49:17
fetch说白了就是个ajax请求,ajax必须在http协议下运行,放进public目录下,直接fetch('/wuhan.json')试试