- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich verwende vue2.0, um Kommentare und andere Funktionen zu erstellen. Als ich auf die Schaltfläche „Löschen“ klickte und das Eingabeaufforderungsfeld angezeigt wurde, klickte ich auf die Schaltfläche „Abbrechen“ und dann auf die Schaltfläche „Kommentar antworten“ und das Eingabeaufforderungsfeld zum Löschen wurde weiterhin angezeigt. Wie man damit umgeht?
Ich habe diese Methode verwendet, um das Eingabeaufforderungsfeld zu schließen
template里面的弹出提示框
<dialogs
v-if="dialog.show"
:type="dialog.type"
:text="dialog.text"
:isConfirm="dialog.isConfirm"
:confirmText="dialog.confirmText"
@handleEnsure = "rpyDel"
@close="dialogClose"
></dialogs>
//关闭弹窗
dialogClose: function () {
this.dialog.show = false
},
//删除评论提示
delEvaluate: function () {
this.dialog.confirmText = '确定要删除吗?'
this.dialog.isConfirm = true
this.dialog.show = true
},
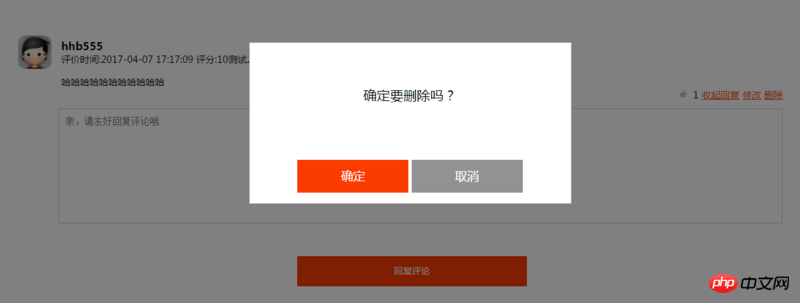
下面是图片,当我取消了删除并关闭提示框后,我点击回复评论按钮还是弹出删除提示框
![图片描述][1]