- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Zum Beispiel: 

td 设置了宽度,span Keine Breite eingestellt.
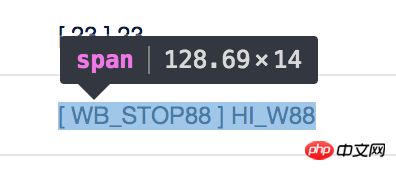
1. Verwenden Sie $.width(), um integer width zu erhalten, und $('td').width(), um < code> zu erhalten 218px, span ist 129px$.width() 获取的是整数宽度,$('td').width() 获得的是 218px ,span 为 129px
2.使用 clientWidth ,获取不含边距、boder的宽度,span宽度为 0,td宽度为'218'
3.使用 getComputedStyle,获取最终宽度,精确到小数点,但获取span 宽度为 auto,td为 217.52. Verwenden Sie clientWidth, um die Breite von ohne Ränder und Rand, span-Breite ist 0, td-Breite ist '218'
getComputedStyle, um das Finale zu erhalten Breite von , auf den Dezimalpunkt genau, aber erhalten Sie die Breite von span als auto und td als 217,5< /code>
Frage:
px单位Wie erhalte ich die genaue Breite (auf den Dezimalpunkt genau, angezeigt mit
) eines Elements ohne festgelegte Breite? 🎜迷茫2017-05-19 10:48:37
<p id="p" style="width:88.88px;"></p>
parseFloat($("#p").attr("style").split('width:')[1])