- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
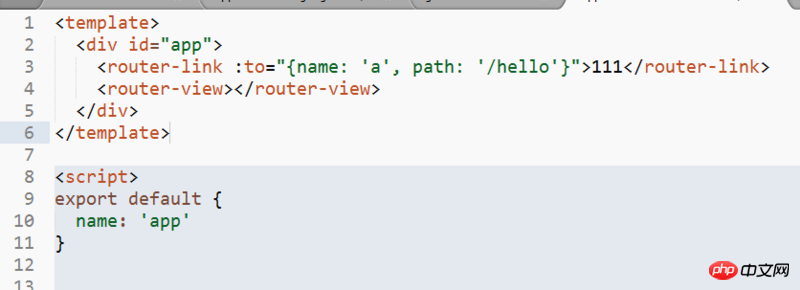
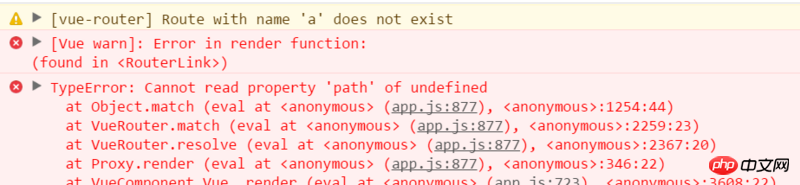
Ich habe festgestellt, dass es nach dem Hinzufügen des Namens nicht funktioniert hat. Es wird normal angezeigt, ohne dass es hinzugefügt wird


过去多啦不再A梦2017-05-19 10:48:24
如, 这样的一个路由配置
routes: [
{ name:'category', path: '/category', component: index },
]那么 :to="{name: 'category'}" === to="/category"
name 只能和 params 一起用