- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

onSlideChangeEnd: function(swiper){
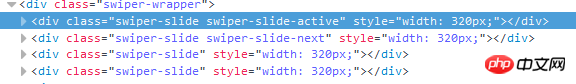
var activeHight=$(".swiper-slide").eq(swiper.activeIndex).height()
console.log(activeHight)
// $(".swiper-wrapper").height(activeHight)
// console.log($(".swiper-wrapper").height())
}So ist es jetzt geschrieben, aber es funktioniert erst nach dem ersten Wechsel und dann funktioniert das Festlegen der Höhe des Wrappers nicht
Aber es gibt auch ein Problem bei der Ausgabe von activeHeight, ohne die ersten beiden Folien zu schreiben Der Wert kann nur durch Schieben nach links angezeigt werden. Ansonsten ist er 0


Aber solange ich die nachfolgende ActiveHeight-Ausgabe schreibe, wird sich das nicht ändern.
Wie kann ich das erreichen? Liegt es an der Ladereihenfolge oder was?
Bitte geben Sie mir einen Rat

Ich weiß, dass beim Schieben keine Daten angezeigt werden. Wenn keine Daten vorhanden sind, ist die Höhe 0. Wenn die Daten geladen werden, können sie nicht angezeigt werden, da die Höhe des äußeren Containers beträgt 0. var mySwiper = new Swiper('.swiper-container', {
autoHeight: true,
onSlideChangeStart: function(swiper){
var activeHight=$(".swiper-slide").eq(mySwiper.activeIndex).height();
console.log(activeHight)
$(".swiper-container").height(activeHight)
},
onTransitionEnd: function (swiper) {
$('#nav li').eq(mySwiper.activeIndex).addClass('active').siblings().removeClass('active');
var tabIndex = $('#nav li').eq(mySwiper.activeIndex).data("id");
pageTab = tabIndex;
$("#pOrder" + tabIndex).show().siblings().hide();
myScroll.scrollTo(0, 0);
GetOrderList(tabIndex);
}
});
mySwiper.disableMousewheelControl();
$('#nav li').click(function () {
$(this).addClass('active').siblings().removeClass('active');
mySwiper.slideTo($(this).index(), 500);
var tabIndex = $(this).data("id");
pageTab = tabIndex;
$("#pOrder" + tabIndex).show().siblings().hide();
myScroll.scrollTo(0, 0);
GetOrderList(tabIndex);
});
Aber jetzt weiß ich immer noch nicht, wie ich das Problem lösen soll><
黄舟2017-05-19 10:47:57
要用$(".swiper-container").height(activeHight)
异步获取数据后再改变swiper-container的高度啊
var swiper = new Swiper('.swiper-container', {
onSlideChangeStart: function(swiper) {
var activeIndex = swiper.activeIndex;
GetOrderList(activeIndex);
}
});
function GetOrderList(index) {
setTimeout(function() {
//异步获取数据后再改变swiper-container的高度,我这里用了setTimeout代替...
var activeHight = $(".swiper-slide").eq(index).height()
$(".swiper-container").height(activeHight)
}, 1000);
}