- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Beim Einstieg in den Vue-Router ist ein Problem aufgetreten.
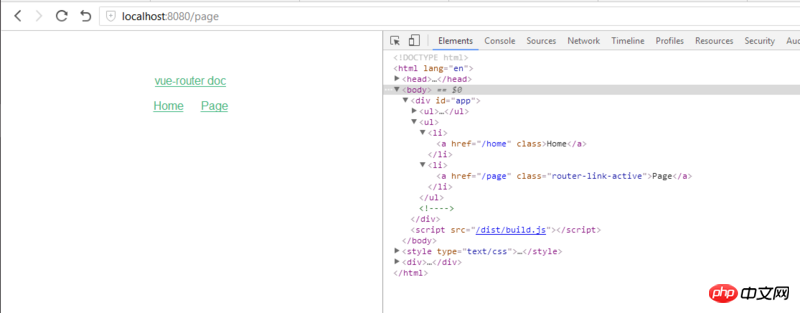
<router-view> Der Inhalt des Tags wird nicht gerendert. Ich habe die Vue-Router-Dokumentation überprüft und kann das Problem nicht herausfinden.
Ich bin sehr neugierig, was ist das Prinzip des Vue-Routers?
Nach der Suche gibt es hier eine ähnliche Frage, aber es gibt noch keine gute Antwort.
Phänomen: Zur URL der Seite wurde gesprungen, aber der erwartete Seiteninhalt wird nicht gerendert. Die erwartete Seite sollte eine Zeile mit „Das ist Seite~“ haben: 
Dokumentenstruktur:
Zugehöriger Code:
main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
Vue.use(VueRouter)
import routers from './router'
const router = new VueRouter({
mode: 'history',
routers
})
const app = new Vue({
router ,
render: h => h(App)
}).$mount('#app')
App.vue
<template>
<p id="app">
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/page">Page</router-link></li>
</ul>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>router.js
import Home from './component/home/index.vue'
import Page from './component/page/index.vue'
const routers = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/page',
name: 'page',
component: Page
},
]
Home/index.vue (der Code von Page ist ähnlich)
<template>
<h1>This is Home~</h1>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>我想大声告诉你2017-05-19 10:47:56
那个问题下已经有答案了
const router = new VueRouter({
mode: 'history',
routes
})
是 routes 不是 routers
关于原理可以参考 https://github.com/DDFE/DDFE-... 和 https://github.com/DDFE/DDFE-...